Flask
Flask является микрофреймворком для создания вебсайтов на языке Python. В основу статьи положен перевод из официальной документации Flask. Поэтому в ней имеется обращение от первого лица, то есть от создателя фреймворка Армина Ронахера.
Flask в данном контексте переводится как пороховой рожок, на это указывает официальное лого.
Предисловие
[править]Что значит «микро»?
[править]На мой взгляд «микро» в фреймворке относится не только к простоте и небольшому размеру базы, но это также может означать тот факт, что он не предлагает вам много проектных решений. Несмотря на то, что Flask использует нечто подобное в виде шаблонизатора, мы не будем принимать подобные решения для вашего хранилища данных или других частей. Тем не менее, для нас термин «микро» не означает, что вся реализация должна вписываться в один файл.
Одним из проектных решений во Flask является то, что простые задачи должны быть простыми; они не должны занимать много кода, и это не должно ограничивать вас. Поэтому мы сделали несколько вариантов дизайна, некоторые люди могут посчитать это удивительным и даже странным. Например, Flask использует локальные треды внутри объектов, так что вы не должны передавать объекты в пределах одного запроса от функции к функции, оставаясь в безопасном треде. Хоть это и очень простой подход, который позволяет сэкономить время, такое решение может вызвать некоторые проблемы для слишком больших приложений, поскольку изменения в этих локальных тредах-объектах могут произойти где угодно в этом треде. Для того, чтобы решить эти проблемы, мы не стали скрывать от вас локальные треды-объекты, вместо этого мы охватываем их и предоставляем вам много инструментов, чтобы сделать работу с ними настолько приятной, насколько это возможно.
Во Flask многие вещи предварительно сконфигурированы, на основе общей базовой конфигурации. Например, шаблоны и статические файлы сохранены в подкаталогах в пределах исходного дерева. Вы также можете изменить это, но обычно этого не требуется.
Основная причина почему Flask называется «микрофреймворком» — это идея сохранить ядро простым, но расширяемым. В нем нет абстрактного уровня базы данных, нет валидации форм или всего того, что уже есть в других библиотеках. Однако, Flask поддерживает расширения, которые могут добавить необходимую функциональность и имплементирует их так, как будто они уже были встроены изначально. В настоящее время уже есть расширения: формы валидации, поддержка закачки файлов, различные технологии аутентификации и многие другие.
Безопасность
[править]Ваше безопасное веб-приложение можно взломать различными способами, так как веб-программирование - это небезопасное занятие. Вы позволяете пользователям оставлять информацию на сервере, следовательно можно найти способ взломать ваше веб-приложение. Flask защищает вас от наиболее распространенных и известных способов взлома, такие как XSS (cross-site scripting). До тех пор, пока вы сами сознательно не отмечаете опасный html как безопасный, Flask и шаблонизатор Jinja2 защищают вас, но все равно могут найтись способы взломать ваш сайт.
Статус насчет Python 3
[править]Werkzeug и Flask поддерживают Python 3.
Установка
[править]Имеются две зависимости:
Jinja2 — движок темплейтов
Werkzeug — набор инструментов WSGI, стандартного интерфейса Python для развертывания веб-приложений и взаимодействия между ними и различными серверами разработки.
Virtualenv — не является зависимостью. Это инструмент, который призван решить проблему обратной совместимости. Вы можете использовать различные версии Python или версии библиотек, это может вызвать конфликт зависимостей. Virtualenv решает эту проблему, создает изолированную среду для каждого проекта.
Под Windows
[править]Запустить командную строку cmd
Проще всего установить при помощи скрипта easy_install. В командной строке должно получиться что-то вроде этого:
C:\Python27\python.exe C:\Python27\Scripts\easy_install-2.7-script.py Flask
Установка зависимостей:
C:\Python27\python.exe C:\Python27\Scripts\easy_install-2.7-script.py Jinja2
C:\Python27\python.exe C:\Python27\Scripts\easy_install-2.7-script.py Werkzeug
C:\Python27\python.exe C:\Python27\Scripts\easy_install-2.7-script.py Virtualenv
Установка под Linux
[править]В терминале написать
pip install flask
Краткая документация
[править]Простейший Hello world
[править]Создадим файл hello.py следующего содержания:
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello():
return "Hello World!"
if __name__ == "__main__":
app.run()
Проверим как установился Flask. Запустим скрипт:
C:\Python27\python.exe hello.py
Наберите в браузере в адресной строке http://localhost:5000/ и увидите надпись Hello World!
В версии Flask 1.0.2 процесс запуска изменился. Требуется следующая команда:
FLASK_APP=hello.py flask run
Не забудьте, для запуска сначала требуется перейти в консоли в папку, где хранится скрипт.
Разбор программы Hello world!
[править]Рассмотрим, как работает программа, которую вы запустили выше:
- Сначала мы импортируем Flask класс. Экземпляр этого класса будет нашим WSGI приложением. Первым аргументом является имя модуля приложения. Если вы используете один модуль (как в данном примере), вы должны использовать __name__, потому что в зависимости от того, было ли это начато как приложение или как импорт модуля, название будет другим ('__main__' по сравнению с реальным именем импорта).
- Далее мы создаем экземпляр этого класса. Мы передаем ему имя модуля или пакета. Это необходимо, так как Flask не знает, где искать шаблоны, статические файлы, и так далее.
- Затем мы используем route(). Декоратор говорит Flask, что URL должен вызывать нашу функцию.
- Функция задает имя, которое также используется для создания URL-адресов для этой функции, и возвращает сообщение, что мы хотим отобразить в браузере пользователя.
- Наконец, мы используем run() функцию для запуска локального сервера с нашим приложением. Условие __name__ == "__main__" означает, что сервер работает только в том случае, если скрипт выполняется непосредственно из Python интерпретатора и не используется в качестве импортированного модуля.
Общедоступный сервер
[править]Если вы запустите сервер, вы заметите, что он доступен только с вашего компьютера, а не с любого другого компьютера в сети. Это значение выставлено по умолчанию, потому что в режиме отладки пользователь приложения может выполнить произвольный код на вашем компьютере.
Если вы доверяете пользователям в вашей сети, вы можете сделать сервер общедоступным, просто изменив вызов run(), который должен выглядеть следующим образом:
app.run(host='0.0.0.0')
Это говорит вашей операционной системе слушать на всех ip (интерфейсах).
Режим отладки
[править]Метод run() хорош для начала разработки на локальном сервере. Но это потребует ручного перезапуска сервера после каждого изменения в коде. Хорошо что Flask может справиться с этой проблемой. Если включить Debug Mode, сервер будет сам перегружаться после каждого изменения в коде. Еще вы получите полезный отладчик, на тот случай если что-то пойдет не так.
Есть два способа включить режим отладки:
app.debug = True
app.run()
Или
app.run(debug=True)
Оба метода дадут одинаковый эффект
Внимание
Несмотря на то, что интерактивный отладчик не работает в разветвленной среде (что делает его практически невозможным в использовании на производственных серверах), он все же позволяет выполнить произвольный код. Это делает его одним из основных рисков в безопасности, и поэтому он никогда не должен быть использован на производственных машинах.
Маршрутизация
[править]Современные веб-приложения имеют красивые URL. Это помогает людям помнить их, особенно это удобно для приложений, которые используются в мобильных устройствах с медленным сетевым подключением. Если пользователь может попасть на страницу через URL минуя главную страницу, то более вероятно, что он вернется в следующий раз.
Как вы видели выше, декоратор route() используется для связывания функций с URL. Вот несколько основных примеров:
@app.route('/')
def index():
return 'Index Page'
@app.route('/status')
def status():
return "Сделано на flask"
@app.route('/hello')
def hello():
return 'Hello World'
Но это еще не все! Вы можете сделать некоторые части URL динамическими и применить несколько правил к функции.
Использование переменных
[править]Для добавления переменной части в URL вы можете пометить эти разделы, как <variable_name>. Такая часть затем передается как аргумент ключевого слова в вашу функцию. Дополнительно преобразователь может быть определен путем указания правила <converter:variable_name>. Вот некоторые хорошие примеры:
@app.route('/user/<username>')
def show_user_profile(username):
# show the user profile for that user
return 'User %s' % username
@app.route('/post/<int:post_id>')
def show_post(post_id):
# show the post with the given id, the id is an integer
return 'Post %d' % post_id
Имеются следующие конверторы
| int | Принимает целые числа |
| float | то же самое, что int, только с плавающей точкой |
| path | похоже на то, что установлено по умолчанию, но принимает слэши |
Уникальные линки и редирект
[править]Линки во Flask основаны на базе модуля маршрутизации от Werkzeug. Идея этого модуля заключается в обеспечении красивых и уникальных URL-адресов на основе правил ранее сформировавшихся в Apache и в HTTP серверах.
Используйте два правила:
@app.route('/projects/')
def projects():
return 'The project page'
@app.route('/about')
def about():
return 'The about page'
Хоть эти примеры и выглядят очень похоже, они различаются по слэшу в конце URL. В первом случае, доступ без слэша вызывает редирект на канонические URL с обратным слэшем.
Во втором случае, без обратного слэша, URL определяется, как путь к файлу на UNIX-подобных системах. Доступ к URL со слэшем будет перенаправляться на ошибку 404 «не найдено».
Такое поведение позволяет пользователям получить доступ к странице, даже если они забыли ввести в конце обратный слэш. Кроме того, URL-адрес будет оставаться уникальным, и это поможет поисковым системам избегать повторного индексирования страницы.
Генерация URL
[править]Flask может генерировать URL. Для создания URL, используйте функцию url_for(). Она принимает имя функции в качестве первого аргумента, а также ряд ключевых аргументов, каждый из которых соответствует переменной части URL правила. Части неизвестной переменной добавляется к URL в качестве параметров запроса. Вот несколько примеров:
>>> from flask import Flask, url_for
>>> app = Flask(__name__)
>>> @app.route('/')
... def index(): pass
...
>>> @app.route('/login')
... def login(): pass
...
>>> @app.route('/user/<username>')
... def profile(username): pass
...
>>> with app.test_request_context():
... print(url_for('index'))
... print(url_for('login'))
... print(url_for('login', next='/'))
... print(url_for('profile', username='John Doe'))
...
/
/login
/login?next=/
/user/John%20Doe
Здесь также используется метод test_request_context(), который объяснен ниже. Он говорит Flask, как нужно обрабатывать запрос, даже если мы взаимодействуем через шел Python. Почему мы используем построение URL вместо их жесткого задания в шаблонах? На то есть три хорошие причины:
- Реверсирование, зачастую является более описательным методом и позволяет изменять URL на одном дыхании.
- Автоматическое экранирование специальных символов, уникода. Вам даже не придется задумываться над этим.
- Если ваше приложение находится вне корневой URL (например, /myapplication вместо /), функция url_for () будет это правильно обрабатывать для вас.
HTTP методы
[править]HTTP (мы говорим о протоколе веб-приложения) знает различные способы доступа к URL-адресам. По умолчанию маршрут реагирует только на ответы GET-запросов, но это можно изменить путем предоставления методов, используя аргументы к декоратору route(). Вот несколько примеров:
from flask import request
@app.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'POST':
do_the_login()
else:
show_the_login_form()
Если присутствует GET, тогда HEAD будет добавлен автоматически. Вам не нужно об этом заботиться. Также будьте уверены, что HEAD поддерживает HTTP RFC зависимости, так что вы можете полностью игнорировать HTTP спецификации.
Если вы ничего не знаете про HTTP методы, приводим небольшую справку:
- GET
Браузер сообщает серверу, что желает получить информацию со страницы и просит отправить ее. Возможно, это самый распространенный метод.
- HEAD
Браузер сообщает серверу, что желает получить информацию, но интересуется только заголовком, а не содержанием страницы. Приложение допускает запрос, в случае если GET был получен.
- POST
Браузер сообщает серверу, что хочет запостить новую информацию по данному URL и сервер должен быть уверен, что сохранит ее и сделает один раз. Так обычно передается информация из HTML форм на сервер.
- PUT
Очень схоже с POST, но сервер может инициировать сохранение информации несколько раз, переписывая старые значения более одного раза. Вы можете задаться вопросом: «Для чего это нужно?». Есть несколько хороших причин, чтобы делать это таким образом. Учтите, что соединение может быть потеряно во время передачи: в этой ситуации система между браузером и сервером может затребовать передачу во второй раз. С POST это невозможно, так как запрос возможен только один раз.
- DELETE
Удаление информации в полученной локации.
- OPTIONS
Быстрый способ для клиента выяснить какой из методов поддерживается по данному URL. Начиная с Flask 0.6 эта возможность имплементирована автоматически.
Самое интересное в том, что HTML4 и XHTML1 поддерживают методы GET и POST. Но с использованием JavaScript и будущих стандартов HTML можно использовать другие методы. Кроме того HTTP стал весьма популярным в последнее время и браузеры — уже не единственные клиенты, использующие протокол HTTP. Например, многие системы контроля версий используют его.
Статические файлы
[править]Динамическим веб-приложениям также требуются статические файлы. Обычно это css и javascript файлы. В идеале, ваш веб-сервер уже настроен, чтобы их обслуживать, но если вам потребуется, вы можете изменить настройки во Flask.
Просто создайте папку с названием static в вашем пакете или рядом с модулем и она будет доступна в /static по применению.
Для генерации адресов для статических файлов, используйте специальное имя 'static':
url_for('static', filename='style.css')
Файл будет доступен в файловой системе по пути static/style.css
Рендеринг шаблонов
[править]Создание HTML из Python — это не удовольствие, а громоздкий процесс. Так как HTML обладает своей свободой, вы должны озаботиться безопасностью своего приложения. В связи с этим Flask автоматически настраивает для нас Jinja2 (механизм шаблонов).
Чтобы создать шаблон, можно использовать метод render_template(). Все, что вам нужно сделать, — это указать имя шаблона и переменные, которые вы хотите передать в шаблоны как ключевые аргументы. Вот простой пример того, как сделать шаблон:
from flask import render_template
@app.route('/hello/')
@app.route('/hello/<name>')
def hello(name=None):
return render_template('hello.html', name=name)
Flask будет искать шаблоны в папке шаблонов. Таким образом, если ваше приложение представляет собой модуль, эта папка находится рядом с этим модулем, если же это пакет, то на самом деле внутри вашего пакета:
Случай с модулем:
/application.py
/templates
/hello.html
Случай с пакетом:
/application
/__init__.py
/templates
/hello.html
Пример шаблона:
<!doctype html>
<title>Hello from Flask</title>
{% if name %}
<h1>Hello {{ name }}!</h1>
{% else %}
<h1>Hello World!</h1>
{% endif %}
Внутри шаблонов, вы также имеете доступ к реквестам, сессиям и g-объектам, а также можете использовать get_flashed_messages() функцию. G-объекты, имеется ввиду, если вам необходимо сохранить информацию для ваших нужд, смотрите документацию «Использование SQLite 3 во Flask».
Шаблоны особенно полезны, если используется наследование. Прочтите документацию как используется наследование в шаблонах. Наследование в шаблонах позволяет сохранить некоторые элементы на каждой страницы (например: заголовок, навигация и футер).
Включено автоматическое экранирование, что позволит избежать проблем, если имя содержит HTML-теги. Если доверяете переменной, а вы знаете, что это будет безопасно в HTML (например, потому что оно пришло от модуля, который преобразует вики-разметки в HTML), вы можете пометить его как безопасный с помощью Markup класса или с помощью |safe фильтра в шаблоне. В документации Jinja 2 представлено несколько примеров.
Вот пример, как работает класс разметки:
>>> from flask import Markup
>>> Markup('<strong>Hello %s!</strong>') % '<blink>hacker</blink>'
Markup(u'<strong>Hello <blink>hacker</blink>!</strong>')
>>> Markup.escape('<blink>hacker</blink>')
Markup(u'<blink>hacker</blink>')
>>> Markup('<em>Marked up</em> » HTML').striptags()
u'Marked up \xbb HTML'
Доступ к данным запроса
[править]Для веб-приложений крайне важно реагировать на данные клиента отправляя их на сервер. Flask обеспечивает этой информацией — глобальный объект запроса. Если у вас есть некоторый опыт работы с Python, вы можете быть удивлены, как этот объект может быть глобальным, и как Flask удается оставаться потоко-безопасным. Ответ заключается в локальных контекстах:
Локальные контексты (Context Locals)
[править]Инсайдерская информация Если вы хотите понять, как это работает и как вы можете осуществить испытания с контекстными локалами, прочитайте этот раздел, в противном случае, пропустите его.
Некоторые объекты во Flask — глобальные, но это не обычный вид глобальных объектов. Эти объекты являются на самом деле прокси к объектам, которые являются локальными для конкретного контекста. Это труднопроизносимо. Но на самом деле довольно легко понять.
Представьте, что контекст обрабатывает поток. Приходит запрос и веб-сервер решает породить новый поток (или что-то другое, основной объект может иметь дело с параллельными системами в отличие от потоков). Когда Flask начинает свою внутреннюю обработку запросов, он выясняет, какой текущий поток является активным контекстом и связывает текущее приложение и WSGI среду в этом контексте (потоке). Он делает это умно, таким образом, чтобы одно приложение может вызвать другое приложение без разрушения.
Итак, что же это значит для вас? В принципе, пока вы тестируете, вы можете полностью это игнорировать. Но вы можете заметить, что код, который зависит от объекта запроса может внезапно сломаться, потому что нет объекта запроса. Решением является создание объекта запроса для себя и привязка его к контексту. Самое простое решение для тестирования, это использование контекст менеджера test_request_context() В сочетании с постановкой, он свяжет тестовый запрос, так что вы можете взаимодействовать с ним. Вот пример:
from flask import request
with app.test_request_context('/hello', method='POST'):
# now you can do something with the request until the
# end of the with block, such as basic assertions:
assert request.path == '/hello'
assert request.method == 'POST'
Другая возможность состоит в передаче всей WSGI среды к методу request_context():
from flask import request
with app.request_context(environ):
assert request.method == 'POST'
Объект запроса
[править]Объект запроса описан в разделе API, и мы не будем рассматривать его здесь подробно (см. запрос). Вот широкий обзор некоторых из наиболее распространенных операций. Прежде всего вы должны импортировать request из Flask:
from flask import request
В настоящее время метод запроса доступен с использованием атрибута method. Чтобы получить доступ к данным формы (данным, передаваемым в POST или PUT запросе), вы можете воспользоваться атрибутом form. Вот полный пример двух атрибутов, упомянутых выше:
@app.route('/login', methods=['POST', 'GET'])
def login():
error = None
if request.method == 'POST':
if valid_login(request.form['username'],
request.form['password']):
return log_the_user_in(request.form['username'])
else:
error = 'Invalid username/password'
# this is executed if the request method was GET or the
# credentials were invalid
Что произойдет, если ключ не существует в виде атрибута? В этом случае выбрасывается исключение KeyError. Вы можете поймать его как обычный KeyError, но если вы не сделаете этого, то вы увидите страницу с ошибкой HTTP 400 Bad Request. Таким образом, для многих ситуаций, вам не придется иметь дело с этой проблемой.
Чтобы получить доступ к параметрам, указанным в URL (?key=value), Вы можете использовать атрибут args:
searchword = request.args.get('q', '')
Мы рекомендуем получать доступ к URL параметрам с использованием метода get или отлавливать KeyError, потому что пользователи могут изменить URL. Страница 400 bad request page в этом случае выглядит не дружественно.
Загрузка файла
[править]Через Flask легко использовать загрузку файлов. Просто убедитесь, что не забыли поставить атрибут enctype="multipart/form-data" в вашей HTML форме, иначе браузер не передаст файлы.
Загруженные файлы сохраняются в память сервера или во временное хранилище в файловой системе. Вы можете получить доступ к этим файлам через атрибут files в объекте запроса. Каждый загруженный файл хранится в этом словаре. Он ведет себя так же, как стандартный объект file в Python, но имеет метод save(), который позволяет сохранить этот файл в файловую систему сервера. Вот простой пример, показывающий, как это работает:
from flask import request
@app.route('/upload', methods=['GET', 'POST'])
def upload_file():
if request.method == 'POST':
f = request.files['the_file']
f.save('/var/www/uploads/uploaded_file.txt')
...
Если вы хотите знать, как файл был назван клиентом, перед тем как он был загружен в ваше приложение, вы можете получить доступ к файлу через атрибут filename. Однако имейте в виду, что это значение может быть фальсифицировано. Если вы все же хотите использовать имя файла, который дал клиент, для хранения файлов на сервере, лучше передать его через secure_filename(), который предлагает Werkzeug:
from flask import request
from werkzeug import secure_filename
@app.route('/upload', methods=['GET', 'POST'])
def upload_file():
if request.method == 'POST':
f = request.files['the_file']
f.save('/var/www/uploads/' + secure_filename(f.filename))
...
Cookies
[править]Доступ к куки осуществляется через их атрибут. Для установки кукис, используйте метод set_cookie в объектах запроса. Данный атрибут представляет собой словарь со всеми переданными клиентскими кукис. Если вы хотите использовать сессии, то не используете куки напрямую, вместо них лучше использовать сессии Flask, что добавит вам некоторую безопасность поверх кукис.
Чтение кукис:
from flask import request
@app.route('/')
def index():
username = request.cookies.get('username')
# use cookies.get(key) instead of cookies[key] to not get a
# KeyError if the cookie is missing.
Запись кукис:
from flask import make_response
@app.route('/')
def index():
resp = make_response(render_template(...))
resp.set_cookie('username', 'the username')
return resp
Обратите внимание, что куки устанавливаются в объектах ответа. Которые обычно возвращаются как строки и Flask конвертируют в их объекты. Если вы хотите влиять на этот процесс, то используйте функцию make_response()
Редиректы и ошибки
[править]Для перенаправления пользователей в другое место используйте функцию redirect() А чтобы прервать запрос рано с кодом ошибки используйте функцию abort().
from flask import abort, redirect, url_for
@app.route('/')
def index():
return redirect(url_for('login'))
@app.route('/login')
def login():
abort(401)
this_is_never_executed()
Это довольно бессмысленный пример, потому что пользователи будут перенаправлены со страницы индекса. Они не смогут получить доступ (получат ошибку 401 — отказано в доступе), но это показывает, как это работает.
По умолчанию черно-белые страницы ошибок показываются в каждом коде ошибок. Если вы хотите настроить страницу ошибки, вы можете использовать декоратор errorhandler()
from flask import render_template
@app.errorhandler(404)
def page_not_found(error):
return render_template('page_not_found.html'), 404
Об ответах
[править]Возвращаемые значения от обозревающей функции автоматически преобразуется в объект-ответ. То есть если возвращаемое значение является строкой, оно конвертируется в объект-ответ со строкой в ответе тела, код ошибки «200 OK» и text/html mimetype. Логика преобразования для возвращаемого значения выглядит следующим образом:
- Если объект-ответ возвращает правильный тип, то это есть прямое возвращение непосредственно от обозревающей функции.
- Если это строка, объект-ответ создается с этими данными и параметрами по умолчанию.
- Если кортеж возвращает элементы в кортеже, то он может предоставить дополнительную информацию. Такие наборы должны быть в форме (response, status, headers), где хотя бы один элемент должен быть в кортеже. Статус значения заменит статус кода и заголовков, которые могут быть списком или словарем в дополнительных значениях заголовка.
- Если ничего из этого не работает, Flask примет возвращаемые значения, как пригодные для применения в WSGI приложении и преобразует их в объекты-ответа.
Если вы хотите заполучить результаты объект-ответ внутри обзора, используйте функцию make_response()
@app.errorhandler(404)
def not_found(error):
return render_template('error.html'), 404
Вам просто нужно обернуть возвращение выражения от make_response() и получить результат объекта, чтобы изменить его, а затем вернуть его обратно:
@app.errorhandler(404)
def not_found(error):
resp = make_response(render_template('error.html'), 404)
resp.headers['X-Something'] = 'A value'
return resp
Сеансы
[править]В дополнение к объекту-запроса есть и второй объект под названием сессия, которая сохраняет информацию относящуюся к пользователю от одного запроса к другому. Это осуществляется поверх кукис и записывает куки криптографически. Это означает, что пользователь может посмотреть содержимое кукис, но не изменить его, так как они не знают закрытый ключ, который используется для подписи.
Для того, чтобы использовать сессии вы должны установить секретный ключ. Вот как работают сессии:
from flask import Flask, session, redirect, url_for, escape, request
app = Flask(__name__)
@app.route('/')
def index():
if 'username' in session:
return 'Logged in as %s' % escape(session['username'])
return 'You are not logged in'
@app.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'POST':
session['username'] = request.form['username']
return redirect(url_for('index'))
return '''
<form action="" method="post">
<p><input type=text name=username>
<p><input type=submit value=Login>
</form>
'''
@app.route('/logout')
def logout():
# remove the username from the session if its there
session.pop('username', None)
return redirect(url_for('index'))
# set the secret key. keep this really secret:
app.secret_key = 'A0Zr98j/3yX R~XHH!jmN]LWX/,?RT'
escape() — указывается в этом примере, так как в данном случае не используется шаблонизатор.
Как сгенерировать хороший секретный ключ?
Самый простой и наиболее доступный способ, сделать это на основе генератора псевдослучайных чисел.
>>> import os
>>> os.urandom(24)
'\xfd{H\xe5<\x95\xf9\xe3\x96.5\xd1\x01O<!\xd5\xa2\xa0\x9fR"\xa1\xa8'
Небольшое замечание о кукисах основанных на базе сессий: Flask примет значение, положит в объект-сессию и сериализует их в кукисы. Если вы обнаружили, что некоторые значения не сохранились между запросами, то учтите, что кукисы на самом деле активны, и вы не получите четкое сообщение об ошибке, поэтому проверяйте размер куки в ваших ответах на странице по сравнению с размером, который поддерживается веб-браузерами.
Фидбэк, система флэшинга
[править]Хорошие приложения и пользовательские интерфейсы, имеют систему обратной связи. Если пользователь не получает достаточно обратной связи, то в конечном итоге, он начнет ненавидеть ваше приложение. Flask дает простой путь, чтобы получить обратную связь с пользователем через флэшинг систему. Флэшинг система в основном записывает сообщения в конце запроса и доступна к нему на следующий (и только на следующий) запрос. Сообщение предоставляется обычно через разметку шаблона.
Для флэш-сообщения используйте метод flash() А чтобы получить сообщение, можете использовать get_flashed_messages(), которые также доступны в шаблонах.
Примеры использования можете посмотреть здесь
Логирование
[править]Вы можете оказаться в ситуации, когда вы имеете дело с данными, которые по идее должны быть правильными, но на самом деле это не так. Например, некоторый клиентский код, который посылает HTTP-запрос к серверу. Это может быть вызвано манипуляциями с данными со стороны пользователя, или падение клиентского кода. Вполне нормально ответить на это ошибкой 400 Bad Request, но бывают ситуации, когда несмотря на ошибку, код должен продолжать работать.
Если вы хотите видеть, что произошло что-то подозрительное, используйте логирование.
app.logger.debug('A value for debugging')
app.logger.warning('A warning occurred (%d apples)', 42)
app.logger.error('An error occurred')
Здесь можете ознакомится с документацией по логированию.
Подключение WSGI Middlewares
[править]Если вы хотите добавить WSGI middleware в ваше приложение, вы можете обернуть его внутри WSGI приложения. Например, если вы хотите добавить middleware от Werkzeug в работе, чтобы обойти ошибки в lighttpd, вы можете сделать это следующим образом:
from werkzeug.contrib.fixers import LighttpdCGIRootFix
app.wsgi_app = LighttpdCGIRootFix(app.wsgi_app)
Учебное пособие
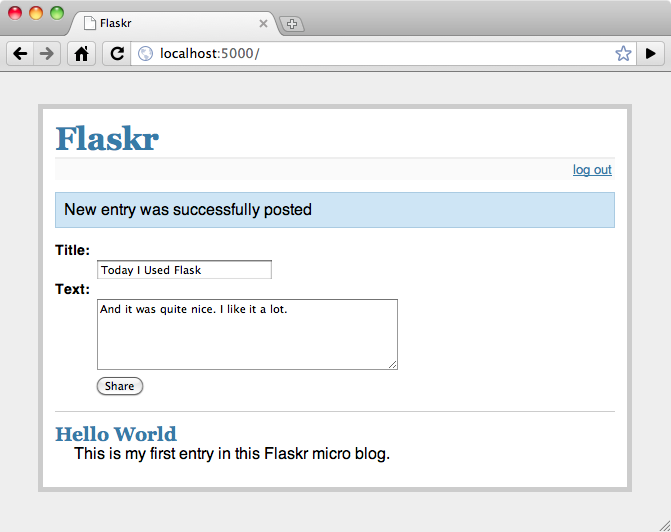
[править]Мы назовем наш первый блог Flaskr, не стесняйтесь в выборе имени. В основном мы хотим сделать следующие вещи:
- Позволить пользователю входить и выходить с учетными данными, указанными в конфигурации. Только один пользователь поддерживается.
- Когда пользователь вошел в систему, он может добавить новую запись на страницу, состоящую из текстового названия и некоторого HTML текста. Этот HTML не будет проверен, потому что мы доверяем пользователю.
- Страница отображает все записи в обратном порядке (новые сверху), и пользователь может добавлять новые записи из формы вверху, если он залогинился.
Мы будем использовать напрямую SQLite3, потому что этого достаточно для приложения такого размера. Для приложений большого размера лучше использовать SQLAlchemy, которая обрабатывает подключения к базе данных более разумным способом и дает много возможностей в обработке запросов. Кроме того, есть еще одна из самых популярных баз данных — NoSQL, можно использовать ее, если она вам больше подходит.

Шаг 0: Создание каталогов
[править]Вначале создадим каталоги, необходимые Вашему приложению:
/flaskr
/static
/templates
Каталог flaskr не пакет Python, а лишь место размещения наших файлов. Непосредственно в эту папку поместим схему нашей базы данных и основной модуль. Файлы каталога static доступны для пользователей через HTTP, оттуда подгружаются css и javascript файлы. В каталоге templates Flask будет искать Jinja2-шаблоны, которые будут созданы в конце урока.
Шаг 1: Схема базы данных
[править]Создадим базу данных. Это не сложно, для этого приложения хватит одной таблицы и поддержки только SQLite. Просто поместим файл следующего содержания:
drop table if exists entries;
create table entries (
id integer primary key autoincrement,
title string not null,
text string not null
);
с именем schema.sql в только что созданный каталог flaskr.
Эта схема состоит из одной таблицы с названием entries. У каждой записи в таблице есть свой идентификатор id, заголовок title и текст text. Id — автоматически увеличивающееся натуральное число и первичный ключ. Два строковых значения не должны быть неопределёнными и пустыми (not null).
Шаг 2: Установочный код приложения
[править]Имея схему, можно создать модуль приложения. Назовем его flaskr.py, поместив в корень каталога flaskr. В начале добавим нужный список импорта и раздел конфигурационных определений. В небольших приложениях можно размещать определения непосредственно в модуле. Однако, правильнее было бы создать отдельный .ini или .pу файл, впоследствии загружая его или импортируя оттуда значения.
В файле flaskr.py:
# all the imports
import sqlite3
from flask import Flask, request, session, g, redirect, url_for, \
abort, render_template, flash
# configuration
DATABASE = '/tmp/flaskr.db'
DEBUG = True
SECRET_KEY = 'development key'
USERNAME = 'admin'
PASSWORD = 'default'
Теперь можно создать практическое приложение и инициализировать его с конфигурацией из того же файла flaskr.py:
# create our little application :)
app = Flask(__name__)
app.config.from_object(__name__)
from_object() проанализирует данный объект (если это строка, то импортирует её) и найдёт все переменные (в верхнем регистре), определённые там. В нашем случае, конфигурация была в нескольких строках кода, приведенных выше. Её можно поместить в отдельный файл.
Обычно, хорошей идеей будет загрузка определений из конфигурационного файла. Это может сделать from_envvar() вместо from_object().
app.config.from_envvar('FLASKR_SETTINGS', silent=True)
Для изменения значений по умолчанию таким способом можно установить в переменной окружения FLASKR_SETTINGS название конфигурационного файла для загрузки. Флаг silent («тихо, безмолвно») отключает вывод сообщений Flask при отсутствии такой переменной окружения.
Секретный ключ (SECRET_KEY) необходим для безопасности клиентских сессий. Вдумчиво выбирайте ключевые слова: они должны быть настолько сложными, насколько это возможно.
Флаг отладки (DEBUG) включает или выключает интерактивный отладчик. Никогда не оставляйте режим отладки активным на производственном сервере, это позволит пользователям выполнять код на нём!
Добавим метод для подключения к указанной базе данных. Он может быть использован для соединения по запросу, а также из интерактивной оболочки Python или скрипта. Этот метод пригодится позже.
def connect_db():
return sqlite3.connect(app.config['DATABASE'])
Наконец, если нужно запустить этот файл в качестве отдельного приложения, просто добавим в конец строку, запускающую сервер:
if __name__ == '__main__':
app.run()
Для запуска приложения используйте команду python flaskr.py, выводящую сообщение о том, что сервер запустился, и адрес, по которому следует обращаться. Однако, открыв этот адрес в браузере, получим ошибку «404 Страница не найдена», ведь у нас пока нет содержимого для просмотра. Но на этом сосредоточимся чуть позже. Сначала нам нужна рабочая база данных.
Шаг 3: Создание базы данных
[править]Flaskr — приложение на основе базы данных, а, точнее, реляционной базы данных. Такие системы нуждаются в схеме, сообщающей, как хранить информацию. Поэтому, важно создать такую схему перед первым запуском сервера.
Такая схема может быть создана передачей файла schema.sql в sqlite3:
sqlite3 /tmp/flaskr.db < schema.sql
Минусом этого решения является то, что для установки требуется приложение sqlite3, которое установлено не в каждой системе. Кроме того, нужно указать путь к базе данных, где можно сделать ошибку. Хорошая идея — добавить функцию, которая инициализирует базу данных в самом приложении.
Желая поступить так, сначала Вы должны импортировать функцию contextlib.closing() из пакета contextlib. При использовании Python 2.5 необходимо импортировать with_statement из пакета __future__ (импорт из __future__ всегда должен быть первым в списке):
from __future__ import with_statement
from contextlib import closing
Теперь мы можем создать функцию с названием init_db() для инициализации базы данных. Для этого используем функцию connect_db, определённую ранее.
def init_db():
with closing(connect_db()) as db:
with app.open_resource('schema.sql') as f:
db.cursor().executescript(f.read())
db.commit()
closing() — вспомогательная функция, позволяющая сохранить соединение открытым до конца блока with. Метод open_resource() поддерживает эту функциональность из коробки, так что его можно использовать в этом блоке. Функция открывает файл по пути (ваш flaskr каталог) и позволяет читать из него. Мы используем её здесь для выполнения скрипта с подключением к базе данных.
Соединяясь с базой данных, получаем объект связи (называемый db), предоставляющий нам курсор cursor с методом для выполнения всего сценария. В конце нужно подтвердить (commit) изменения. SQLite3 и другие транзакционные базы данных не подтверждают операций без Вашего особого распоряжения.
Теперь у нас появилась возможность создать базу данных в оболочке Python, импортировав и вызвав созданную функцию:
>>> from flaskr import init_db
>>> init_db()
Поиск и устранение неисправностей
[править]Получив сообщение об ошибке, что таблица не может быть найдена, убедитесь, что сделан вызов функции init_db() и правильно указаны названия таблиц (наиболее частая ошибка — путаница с множественным и единственным числом в названиях таблиц).
Шаг 4: Запрос подключения к базе данных
[править]Теперь мы знаем, как открыть соединения с базой данных и использовать их в скриптах, но как сделать эти запросы элегантно? Нам понадобится подключение к базе данных во всех наших функциях, так что имеет смысл инициализировать соединения перед каждым запросом и закрыть их после него.
Flask предоставляет такую возможность декораторами before_request(), after_request() и teardown_request():
@app.before_request
def before_request():
g.db = connect_db()
@app.teardown_request
def teardown_request(exception):
g.db.close()
Функции, отмеченные before_request() срабатывают до запроса и передаются без аргументов. Функции, отмеченные after_request() вызываются после запроса и передают ответ для отправки клиенту. Они должны вернуть объект-ответ (response object) или другой объект. Но их исполнение не гарантировано при возникновении исключительной ситуации, в таких случаях работают функции с декоратором teardown_request(). Их вызов происходит после того, как ответ был построен. Они не имеют права изменять запрос, их возвращаемые значения игнорируются. Если исключение произошло во время обработки запроса, оно передается для каждой функции, в противном случае, пропускается (передаётся None).
Мы сохраняем наше текущее подключение к базе данных в специальном объекте g, предоставляемым Flask. Этот объект хранит информацию только для одного запроса и доступен внутри каждой функции. Никогда не храните такие вещи в других объектах, иначе это не будет работать в многопоточной среде. Этот специальный объект g творит некую скрытую магию для самопроверки.
Совет
[править]- Где поместить этот код?
- Если Вы следили за статьей, то, возможно, были озадачены, где поместить свой код на этом шаге и последующих? Логичным было бы сгруппировать вместе все функции на уровне модуля и поставить новые функции
before_requestиteardown_requestниже существующей функцииinit_db. Чтобы сориентироваться, посмотрите, как это организовано в оригинале. Во Flask Вы можете поместить весь код Вашего приложения в один модуль Python. Но Вы не обязаны этого делать. Лучше этого не делать, если приложение становится большим и объемным.
Шаг 5: Функции представления
[править]Теперь, когда у нас уже есть соединения с базой данных, мы можем приступить к написанию функций представления. Нам понадобится четыре:
Вывод записей
[править]Этот вывод показывает все записи сохраненные в базе данных. Он мониторит корневой каталог приложения и выбирает по заголовку и тексту из базы данных. Запись с наибольшим идентификатором (новейшая запись) будет сверху. Ряды возвращаемые от курсора являются кортежем с колонками, и выбираются специфично по запросу. Это хорошо для небольших приложений, как здесь, но вы можете конвертировать их в словарь. Если вы заинтересованы, чтобы сделать это, то посмотрите как это сделано в Easy Querying.
Эта обзорная функция пропускает записи через словари в шаблоне show_entries.html и возвращает обработанное значение:
@app.route('/')
def show_entries():
cur = g.db.execute('select title, text from entries order by id desc')
entries = [dict(title=row[0], text=row[1]) for row in cur.fetchall()]
return render_template('show_entries.html', entries=entries)
Добавление новых записей
[править]Эта страницы позволяет залогиненному пользователю добавлять новые записи. Это просто ответ на POST-запрос. Форма для данных показывается на странице отображения записей (show_entries). Если все сработало как надо, мы показываем (flash()) сообщение и производим перенаправление на страницу отображения записей:
@app.route('/add', methods=['POST'])
def add_entry():
if not session.get('logged_in'):
abort(401)
g.db.execute('insert into entries (title, text) values (?, ?)',
[request.form['title'], request.form['text']])
g.db.commit()
flash('New entry was successfully posted')
return redirect(url_for('show_entries'))
Обратите внимание, что мы проверяем, залогинен ли пользователь, по ключу (ключ logged_in существует в пределах сессии и равен True).
Замечание о безопасности: убедитесь, что вы используете знаки вопроса (?) при составлении SQL-запроса, аналогично примеру выше. Если при составлении запроса вы используете форматированные строки, ваше приложение может быть уязвимо к атакам типа sql-injection. См. Using SQLite 3 with Flask
Функции login и logout
[править]Эти функции используются для входа и выхода пользователей сайта. Login проверяет имя пользователя и его пароль и устанавливает для сессии параметр logged_in. Если вход пользователя произошел успешно, то значение этого параметра устанавливается равным True, и пользователь перенаправляется обратно на страницу show_entries. Кроме того, пользователю выдается сообщение о том, что он успешно зашел на сайт. Если же происходит ошибка, то шаблон страницы логина выдает сообщение об этом, и запрос к пользователю повторяется.
@app.route('/login', methods=['GET', 'POST'])
def login():
error = None
if request.method == 'POST':
if request.form['username'] != app.config['USERNAME']:
error = 'Invalid username'
elif request.form['password'] != app.config['PASSWORD']:
error = 'Invalid password'
else:
session['logged_in'] = True
flash('You were logged in')
return redirect(url_for('show_entries'))
return render_template('login.html', error=error)
В свою очередь, функция logout удаляет параметр logged_in из сессии. Здесь мы использовали следующий трюк: если мы будем использовать метод словаря (dict) pop(), и передадим в него второй параметр (значение по умолчанию), то метод удалит ключ из словаря, если он там есть, и не сделает ничего, если его нет. Трюк полезен, потому что нам не нужно проверять, был залогинен ли пользователь.
@app.route('/logout')
def logout():
session.pop('logged_in', None)
flash('You were logged out')
return redirect(url_for('show_entries'))
Шаг 6: Шаблоны
[править]Теперь мы можем начать работу с шаблонами. Если мы будем переходить по URL примера прямо сейчас, мы получим исключение, из-за того что Фласк не может найти шаблоны. Шаблоны используют синтаксис Jinja2, по умолчанию включено автоматическое экранирование символов. Это значит, что если вы не разметите значения в коде метками Markup или фильтром |safe в шаблоне, то Jinja2 будет обеспечивать экранирование спецсимволов вроде < или > их XML-эквивалентами.
Мы так же будем пользоваться наследованием шаблонов, что делает возможным повторное использование одного макета сайта на всех его страницах.
Поместите следующие шаблоны в папку templates:
layout.html
[править]Этот шаблон содержит основную структуру html, шапку и ссылку на вход на сайт (или на выход, если пользователь уже залогинен). Так же он показывает всплывающие сообщения, если таковые появятся. Блок {% block body %} может быть заменен блоком с таким же именем (body) в шаблоне-наследнике.
Словарь session доступен на уровне шаблонов, и вы можете использовать его для проверки, залогинен ли пользователь. Обратите внимание, что в Jinja вы можете получать отсутствующие атрибуты и элементы объектов/словарей, так что следующий код будет работать, даже если в сессии отсутствует параметр logged_in:
<!doctype html>
<title>Flaskr</title>
<link rel=stylesheet type=text/css href="{{ url_for('static', filename='style.css') }}">
<div class=page>
<h1>Flaskr</h1>
<div class=metanav>
{% if not session.logged_in %}
<a href="{{ url_for('login') }}">log in</a>
{% else %}
<a href="{{ url_for('logout') }}">log out</a>
{% endif %}
</div>
{% for message in get_flashed_messages() %}
<div class=flash>{{ message }}</div>
{% endfor %}
{% block body %}{% endblock %}
</div>
show_entries.html
[править]Этот шаблон расширяет предыдущий шаблон layout.html и показывает сообщения нашего блога. Обратите внимание, что цикл for перебирает сообщения, которые мы передали через функцию render_template(). Так же мы выводим форму для функции add_entry и используем POST-запрос.
{% extends "layout.html" %}
{% block body %}
{% if session.logged_in %}
<form action="{{ url_for('add_entry') }}" method=post class=add-entry>
<dl>
<dt>Title:
<dd><input type=text size=30 name=title>
<dt>Text:
<dd><textarea name=text rows=5 cols=40></textarea>
<dd><input type=submit value=Share>
</dl>
</form>
{% endif %}
<ul class=entries>
{% for entry in entries %}
<li><h2>{{ entry.title }}</h2>{{ entry.text|safe }}
{% else %}
<li><em>Unbelievable. No entries here so far</em>
{% endfor %}
</ul>
{% endblock %}
login.html
[править]И наконец, шаблон для входа на сайт, который просто показывает пользователю форму логина:
{% extends "layout.html" %}
{% block body %}
<h2>Login</h2>
{% if error %}<p class=error><strong>Error:</strong> {{ error }}{% endif %}
<form action="{{ url_for('login') }}" method=post>
<dl>
<dt>Username:
<dd><input type=text name=username>
<dt>Password:
<dd><input type=password name=password>
<dd><input type=submit value=Login>
</dl>
</form>
{% endblock %}
Шаг 7. Добавляем стиль
[править]Теперь, когда все работает, самое время сделать наше приложение стильным. Просто создайте страницу стилей с названием style.css в папке static, которую мы создали раньше:
body { font-family: sans-serif; background: #eee; }
a, h1, h2 { color: #377BA8; }
h1, h2 { font-family: 'Georgia', serif; margin: 0; }
h1 { border-bottom: 2px solid #eee; }
h2 { font-size: 1.2em; }
.page { margin: 2em auto; width: 35em; border: 5px solid #ccc;
padding: 0.8em; background: white; }
.entries { list-style: none; margin: 0; padding: 0; }
.entries li { margin: 0.8em 1.2em; }
.entries li h2 { margin-left: -1em; }
.add-entry { font-size: 0.9em; border-bottom: 1px solid #ccc; }
.add-entry dl { font-weight: bold; }
.metanav { text-align: right; font-size: 0.8em; padding: 0.3em;
margin-bottom: 1em; background: #fafafa; }
.flash { background: #CEE5F5; padding: 0.5em;
border: 1px solid #AACBE2; }
.error { background: #F0D6D6; padding: 0.5em; }
Бонус: тестируем приложение
[править]Теперь, когда вы закончили работу над этим приложением, и все работает как надо, будет хорошей идеей добавить автоматизированные тесты, чтобы упростить будущие модификации. Это приложение используется как пример для выполнения юнит-тестирования в разделе документации Testing Flask Applications. Сходите, посмотрите, как просто тестировать приложения на Flask-e
Ссылки
[править]- http://flask.pocoo.org/docs/tutorial/ - оригинал приведенного здесь туториала
- http://flask.pocoo.org/docs/ - официальный вебсайт Flask
- http://groups.google.com/group/flask-russian - русскоязычная группа обсуждения Flask
