CSS/Блочная Модель
Типы элементов (свойство display)
[править]Свойство display определяет поведение элемента в документе.
Например, с помощью этого свойства строчный элемент можно определить как блочный или наоборот.
Значения:
- block — блочный элемент (значение по умолчанию в CSS1) (CSS1)
- inline — строчный элемент (значение по умолчанию в CSS2/CSS2.1 и выше) (CSS1)
- list-item — блочный элемент с маркером списка (CSS1)
- none — элемент удаляется из потока документа без сохранения места (CSS1)
- inline-block — блочный элемент с поведением, аналогичным строчному (CSS2.1)
- table — блочная таблица (table) (CSS2)
- inline-table — строчная таблица (table) (CSS2)
- table-row — строка таблицы (tr) (CSS2)
- table-cell — ячейка таблицы (td, th) (CSS2)
- table-caption — заголовок таблицы (caption) (CSS2)
- table-column — колонка таблицы (col) (CSS2)
- table-column-group — группа колонок (colgroup) (CSS2)
- table-header-group — верхняя часть таблицы (шапка) (thead) (CSS2)
- table-row-group — тело таблицы (tbody) (CSS2)
- table-footer-group — нижняя часть таблицы (подвал) (tfoot) (CSS2)
В скобках для табличных значений этого свойства указаны html-элементы с аналогичным поведением.
Рядом с каждым значением указана версия CSS, когда оно появилось впервые.
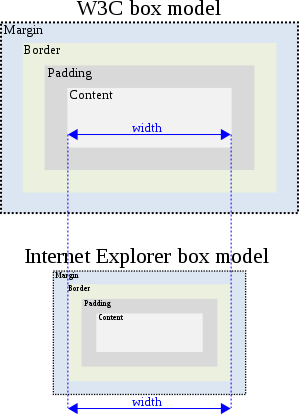
Блочная модель (Box model)
[править]Это одна из основ в понимании CSS, модель форматирования документа. Определяет формирование размеров элементов на странице, их взаимодействие между собой.
- content — содержимое блока, информация;
padding— внутренний отступ;borderиoutline— граница и внешняя граница; (второе свойство не участвует в формировании размеров блока)margin— внешний отступ;heightиwidth— высота и ширина элемента.
В IE4 и IE5 высота и ширина блока формируются с учётом padding и border.
В IE6 в режиме совместимости (quirks mode) также.
Согласно спецификации W3C CSS высота и ширина определяются исключительно содержимым без учёта других свойств.
На следующем рисунке сравниваются блочные модели W3C и IE4/IE5:
В CSS3 появилось свойство box-sizing для поддержки блочной модели IE4/IE5.
В следующих разделах будет более подробное описание свойств с примерами.
Высота (height) и ширина (width) элемента
[править]height— высота;min-height— минимальная высота;max-height— максимальная высота;width— ширина;min-width— минимальная ширина;max-width— максимальная ширина.
Эти свойства могут задаваться в различных единицах CSS.
Для минимальных и максимальных величин значение по умолчанию none, то есть без ограничений, а для обычных величин — auto, то есть рассчитывается автоматически. Отрицательные значения для всех этих свойств запрещены.
Пример:
body {
width: 960px;
}
p {
max-width: 60%;
}
В этом примере ширина сайта 960px, а максимальная ширина абзаца не больше 60% ширины сайта.
Внутренние (padding) и внешние (margin) отступы
[править]Свойство padding определяет расстояние от содержимого блока до его границы, а margin — расстояние между границами соседних элементов.
На внутренние отступы распространяется фоновый цвет элемента, а на внешние — нет. Внешние отступы обладают таким эффектом как схлопывание, то есть объединение значений. Внутренние и внешние отступы можно задавать либо в сокращённой форме, либо для каждой из сторон отдельно. Значения для внешних отступов могут быть отрицательными, а для внутренних — нет.
padding/margin-top— верхний отступ (внутренний/внешний)padding/margin-right— правый отступ (внутренний/внешний)padding/margin-bottom— нижний отступ (внутренний/внешний)padding/margin-left— левый отступ (внутренний/внешний)padding/margin— отступ (внутренний/внешний) (сокращённая форма)
Границы (border/outline) элемента
[править]Границы позволяют визуально отделить один элемент от другого.
Свойство border-color позволяет задать цвет границы, border-style — её стиль и border-width — толщину.
Можно задать все эти три свойства в сокращённой форме, перечислив их через пробел в свойстве border.
Или указать для каждой из сторон (border-top, border-right, border-bottom, border-left) необходимые свойства отдельно.
Свойство outline позволяет задавать цвет (outline-color), стиль (outline-style) и толщину (outline-width) внешней границы только для всех сторон одновременно. И это свойство не участвует в формировании размеров блока.
В сокращённой форме свойства внешней границы записываются через пробел в свойстве outline.
borderborder-color
Значения цвета указываются с помощью одного из стандартных способов.
border-style
Значения:
- none (CSS1)
- dotted (CSS1)
- dashed (CSS1)
- solid (CSS1)
- double (CSS1)
- groove (CSS1)
- ridge (CSS1)
- inset (CSS1)
- outset (CSS1)
border-width
Значения этого свойства указываются либо с помощью неотрицательных значений, либо с помощью ключевых слов thin, medium, thick (третье значение больше).
border-topborder-rightborder-bottomborder-leftborder-top-color/style/widthborder-right-color/style/widthborder-bottom-color/style/widthborder-left-color/style/widthoutlineoutline-coloroutline-styleoutline-width
Значения для последних четырёх свойств аналогичны значениям для border, кроме свойства outline-style, которое не поддерживает значение hidden.
Сокращённая запись свойств
[править]Для сокращённых свойств padding, margin, border-color/style/width используется мнемоническое правило TRouBLe от английских названий сторон (top/right/bottom/left, то есть верх/право/низ/лево).
Например:
p {
padding: 2px 4px 6px 8px;
padding: 2px 4px 6px;
padding: 2px 4px;
padding: 2px;
}
В этом примере значения свойства определяют стороны следующим образом:
4 значения: T+R+B+L;
3 значения: T+RL+B;
2 значения: TB+RL;
1 значение: TRBL.
Для сокращённых свойств (border, border-top/right/bottom/left, outline) их значения записываются через пробел.
Для других свойств смотрите сокращённые свойства.
Свойство box-sizing
[править]Это свойство впервые появилось в CSS3.
Оно позволяет переключаться с блочной модели W3C на блочную модель IE4/IE5.
Значения:
- content-box — это значение используется по умолчанию и позволяет задавать размеры блока согласно спецификации, то есть только на основе ширины и высоты содержимого (content)
- border-box — это блочная модель IE4/IE5, то есть размеры блока задаются с учётом внутреннего отступа и границы (content + padding + border)
- padding-box — это значение появилось позже и позволяет задавать размеры с учётом контента и внутреннего отступа (content + padding)
Последнее значение поддерживается только Mozilla Firefox.