Шрифты в Linux
Если у вас что-то не работает на какой-либо системе и вы хотите поделиться опытом, как там это сделать, напишите отзыв на странице обсуждения; я постараюсь позже обсудить тот аспект. Также можно писать прямо мне на мыло sergei-гaв-regolit.com
Любой пользователь Линукса неизбежно сталкивается с необходимостью настроить отображение шрифтов в графической оболочке. Этот процесс неоднократно описан в различных статьях, однако многие из них уже устарели, а многие не дают достаточно чёткого представления, что же скрывается за процессом настройки. Поэтому я и написал эту статью, чтобы простым языком описать все ключевые аспекты устройства шрифтовых подсистем в Linux-системах. Также статья будет полезна пользователям других UNIX-систем.
Сразу хочу предупредить, что в статье не рассматривается вопрос конфигурации шрифтов в текстовой консоли.
Введение
[править]Перед тем, как приступить собственно к рассказу о шрифтовых подсистемах, необходимо сказать несколько слов об архитектуре графической подсистемы в целом. Как показал опыт, очень много пользователей Linux имеют слабое представление о принципах архитектуры системы, которой они пользуются.
В UNIX-системах фактически стандартом стало использование графической системы X Window System (далее для краткости она обозначается просто как X или X11, по-русски часто говорят «иксы») для построения графических интерфейсов пользователя. X Window System обеспечивает базовые функции графической среды: отрисовку и перемещение окон на экране и взаимодействие с устройствами ввода: клавиатурой, мышью или тачпадом, например. X Window System не определяет конкретные элементы графического интерфейса, этим должны заниматься сами программы. По этой причине разные приложения даже в одной сессии X Window System могут выглядеть совершенно по-разному. X не является частью ядра операционной системы и выполняется как рядовая программа, однако обеспечивает ещё один дополнительный уровень, на котором базируется множество других приложений.
X Window System является распределённой сетевой системой, построенной на базе клиент-серверной модели: для построения окружения графического интерфейса могут быть использованы аппаратные компоненты, физически находящиеся на другом компьютере в сети. Например, графические приложения могут выполняться на одной машине в сети, их интерфейс отображаться на мониторе на другой машине, а устройства ввода подключены на третьей. В контексте X термины «сервер» и «клиент» на первый взгляд отличаются от общепринятого представления: «клиент» — это программа, которая выполняется на некотором компьютере, а «сервер» — это, возможно, другой компьютер, на котором происходит взаимодействие с пользователем, в частности, где отрисовывается пользовательский интерфейс, X-сервер ещё называют «дисплеем» или «дисплейным сервером». Часто используются фразы «X-сервер» и «X-клиент», чтобы явно обозначить контекст, в котором употребляются данные термины. Более подробно об X Window System можно прочитать в Википедии[1].
| Внимание! Подавляющее большинство UNIX-десктопов совмещают X-сервер и X-клиент на одном и том же компьютере, однако разницу между X-клиентом и X-сервером нужно чётко уяснить, поскольку эти понятия активно используются при описании шрифтовых подсистем. |
Официальной реализацией X Window System является X.Org Server, это бесплатное и свободное программное обеспечение, поддерживаемое и контролируемое организацией X.Org Foundation. Этот программный продукт входит практически во все современные дистрибутивы операционных систем GNU/Linux, поэтому на протяжении всей статьи я буду предполагать, что X-сервером является именно X.Org Server.
X-клиентом может выступать любое приложение, использующее Core Protocol, например, посредством библиотеки libX11. Простейшим примером такого приложения может служить X11 Xedit.
Форматы шрифтов
[править]Шрифт (а точнее, компьютерный шрифт) представляет собой компьютерный файл, содержащий набор глифов[2]. Существует два основных вида шрифтов:
- растровые шрифты, т.е. наборы точек или пикселей, представляющие изображение каждого глифа.
- векторные шрифты, т.е. наборы инструкций (кривые Безье, например), описывающие форму глифов.
Растровые шрифты быстрее и проще обрабатываются компьютером, однако для каждого начертания и размера требуется новый растровый шрифт. Векторные шрифты можно произвольно масштабировать без потери качества, однако они требуют больше ресурсов компьютера для обработки. К растровым и векторным шрифтам можно применять те же правила сравнения, что и для растровых (.png, .gif, .tiff, .jpeg) и векторных (.svg, .wmf) изображений: качество растровых изображений при увеличении ухудшается, а при масштабировании векторных остаётся примерно на таком же уровне.
Из растровых форматов чаще всего встречается PCF (Portable Compiled Font, двоичный файл) и BDF (Bitmap Distribution Format, текстовый файл). Базовые шрифты из комплекта X.org Server поставляются именно в этих форматах.
Векторные шрифты чаще всего можно встретить в форматах TrueType, Type1, Type3, OpenType и METAFONT.
Встроенная шрифтовая подсистема X-сервера
[править]В основе клиент-серверной модели X11 лежит так называемый X Window System core protocol, то есть Протокол ядра X Window System. Именно им регулируется взаимодействие между различными компонентами системы. Этот протокол разрешает использование шрифтов на стороне X-сервера[3]. X-сервер имеет либо непосредственный доступ к файлам шрифтов в файловой системе, либо через сеть, из программы, называемой сервером шрифтов[4]. X-клиенты могут запрашивать у X-сервера список доступных шрифтов, какие-либо их атрибуты или размер, который займёт на экране строка текста, отрисованная определённым шрифтом.
| Внимание! X-сервер очень жёстко зависит от наличия некоторого набора базовых шрифтов, он просто не запустится, если в его распоряжении не будет достаточного набора шрифтов либо в виде файлов в файловой системе, либо в виде сервера шрифтов. Поэтому в любой операционной системе пакет с X-сервером обязательно «зависит» от пакета с базовыми шрифтами. |
Конфигурация
[править]Главным конфигурационным файлом X.org Server чаще всего является файл /etc/X11/xorg.conf. За шрифты в нём отвечает секция Files, вот как она может выглядеть:
Section "Files"
FontPath "/usr/share/fonts/X11/misc"
FontPath "/usr/share/fonts/X11/cyrillic"
RgbPath "/usr/X11R6/lib/X11/rgb"
ModulePath "/usr/lib/xorg/modules/extensions/nvidia"
ModulePath "/usr/lib/xorg/modules"
EndSection
Нас интересует директива FontPath, в которой указывается полный путь к каталогу, содержащему файлы шрифтов. Если этих директив нет или в них указаны неверные пути, или по указанным путям нет шрифтов, X-сервер не запустится. Внутри каталога шрифтов должны находиться непосредственно файлы шрифтов, а также несколько специальных служебных файлов: encodings.dir, fonts.alias, fonts.dir.
- fonts.dir
- список имён шрифтов в данном каталоге и файлов, в которых они содержатся. Из этого файла X-сервер берёт список шрифтов, которые будут использоваться;
- fonts.alias
- список псевдонимов для имён шрифтов, также читается X-сервером;
- encodings.dir
- список известных кодировок шрифтов, читается X-сервером при открывании шрифта с неизвестной кодировкой.
Перечисленные выше служебные файлы создаются при помощи команд mkfontdir и mkfontscale. mkfontdir сканирует указанные каталоги, индексирует найденные там файлы растровых шрифтов и создаёт файлы fonts.dir и encodings.dir. Кроме того, mkfontdir добавляет в файл fonts.dir содержимое файла fonts.scale, если такой обнаружится. Файл fonts.scale в свою очередь создаётся командой mkfontscale, которая индексирует файлы векторных шрифтов.
| Внимание! В старых руководствах можно встретить рекомендацию использовать программу ttmkfdir для индексирования шрифтов формата TrueType, однако последние версии mkfontscale сами способны выполнить эту работу, так что никакой необходимости в ttmkfdir больше нет. |
Итак, чтобы подготовить каталог, содержащий файлы шрифтов для использования в X-сервере, необходимо последовательно выполнить две команды: mkfontscale и mkfontdir, чаще всего этого бывает достаточно. Теперь этот каталог можно прописать в файле xorg.conf и X-сервер при следующем запуске «увидит» новые шрифты.
Однако, можно обойтись и без перезагрузки, для этого нужно выполнить команду xset +fp путь-к-каталогу-со-шрифтами. Если вы изменили что-то в уже добавленном каталоге, или же в системном, выполните команду xset fp rehash, чтобы X-сервер обновил список загруженных шрифтов. Обратите внимание, что упомянутые программы работают в контексте X-сервера, поэтому их нужно запускать в терминале изнутри X-сессии.
| Внимание! Этот способ можно использовать, например, для загрузки в X-сервер пользовательких шрифтов без редактирования системных конфигурационных файлов. Для этого нужно прописать соответствующие команды в файл, который запускается при старте вашей графической оболочки или X-сервера. |
Использование
[править]Для именования шрифтов в Core Protocol используется специальная нотация, называемая X Logical Font Description[5], сокращённо XLFD, на русский можно примерно перевести как Описание Логики X-Шрифта. Главными целями и требованиями этой нотации являются:
- Обеспечить уникальные, описательные имена шрифтов, которые бы позволяли выполнять поиск по образцу.
- Поддержка множества производителей шрифтов, произвольных наборов символов и кодировок.
- Поддержка векторных шрифтов.
- Поддержка преобразований и выделений подмножества шрифта.
- Реализация, независимая от X-сервера, операционной и файловой системы.
- Поддержка произвольно сложного поиска и подмены шрифтов.
- Расширяемость.
XLFD-запись о шрифте представляет собой четырнадцать полей, разделённых симоволом «-». Каждое поле описывает какую-либо характеристику шрифта (название, начертание, кодировку и т.д.). Вот пример полностью определённой XLFD-записи о шрифте:
-monotype-arial-bold-r-normal--12-120-75-75-p-0-koi8-r
Запись может быть и не полностью определённой, в этом случае вместо конкретного значения какой-либо части стоит символ «*», например, так:
-monotype-arial-*-*-*--12-120-75-75-p-0-koi8-r
Каждая XLFD-запись соответствует некоторому набору из списка известных X-серверу шрифтов. Для полностью определённой записи такой набор может состоять из одного элемента максимум либо же вовсе быть пустым. Для неполностью определённой набор может состоять из нескольких записей. Когда выполняется некоторое приложение (то есть X-клиент), оно передаёт X-серверу XLFD-запись о желаемом шрифте. Чем менее определённой является эта запись (то есть чем больше символов «*» в ней встретится), тем больше вероятность, что подходящий под неё шрифт будет обнаружен и предоставлен. То есть XLFD играет роль маски при выборе шрифта.
| Внимание! Ключевой момент шрифтовой подсистемы X-сервера — отрисовкой шрифта занимается X-сервер, а запущенное приложение (то есть X-клиент) оперирует исключительно XLFD-записями и за растеризацию, масштабирование и прочие графические операции над шрифтом не отвечает. Преимуществом этого является меньший объём данных, который необходимо передать от X-клиента к X-серверу, по сути приложение передаёт только строку текста, которую уже затем отрисовывает X-сервер. |
Сначала поэкспериментируем с именами шрифтов. В состав X-сервера входит утилита xfontsel, которая позволяет наглядно представить процесс выбора шрифта по заданным критериям. Просто запустите программу без параметров и попробуйте повыставлять различные значения компонентам XLFD. По мере выставления значений меняется количество шрифтов, под них подпадающих (в верхнем правом углу). Чтобы скопировать XLFD-запись в буфер, нажмите кнопку «select».
А теперь несколько примеров, чтобы проиллюстрировать сказанное. Попробуем запустить программу xterm и укажем ей использовать любой шрифт:
$ xterm -fn '-*-*-*-*-*-*-*-*-*-*-*-*-*-*'
$
Мы используем полностью определённую XLFD-запись, так что программа запустится с первым попавшим под маску именем шрифта. Теперь попробуем использовать заведомо несуществующее имя шрифта, например, зададим имя производителя FAKENAME.
$ xterm -fn '-FAKENAME-*-*-*-*-*-*-*-*-*-*-*-*-*'
xterm: unable to open font "-FAKENAME-*-*-*-*-*-*-*-*-*-*-*-*-*", trying "fixed"....
$
Как мы видим, X-сервер не смог обнаружить такого шрифта и поэтому xterm использует некий «шрифт по умолчанию», в данном случае «fixed».
Теперь создадим XLFD-запись, выбирающую все шрифты наклонного начертания, имеющие кодировку «iso8859-1». Для этого запустим xfontsel и выставим значение XLFD-компонента slant в «i», rgstry в «iso8859», encdng в «1»; получим примерно такой результат:
И запустим xterm с только что выбранным шрифтом:
$ xterm -fn '-*-*-*-i-*-*-*-*-*-*-*-*-iso8859-1'
$
Помимо xfontsel существует несколько полезных программ для работы со встроенной в X-сервер шрифтовой подсистемой:
- xlsfonts
- выдаёт список шрифтов, удовлетворяющих заданному образцу. Запуск без параметров выдаёт просто список всех шрифтов.
- xfd
- Позволяет просмотреть все глифы указанного шрифта на одном экране. Например, так:
$ xfd -fn '-*-*-*-i-*-*-*-*-*-*-*-*-iso8859-1'
Ограничения
[править]Встроенная шрифтовая подсистема X-сервера очень старая и не позволяет использовать многие современные возможности отрисовки шрифтов, например, сглаживание; также она имеет очень серьёзные проблемы с юникодом и многобайтовыми кодировками, что ещё больше сужает возможность использования. Практически все современные программы не используют встроенный механизм отрисовки шрифтов на стороне X-сервера и предпочитают использовать более гибкие и богатые на возможности способы отрисовки на стороне X-клиента. Именно об этом я и буду говорить дальше, а на рассказе о встроенной в X-сервер шрифтовой подсистеме ставлю точку и больше не буду к этой теме возвращаться.
Отрисовка шрифтов на стороне X-клиента
[править]К началу 2000 года стало очевидно, что рендеринг шрифтов исключительно на стороне X-сервера имеет множество серьёзных ограничений, которые препятствуют дальнейшему развитию многих видов приложений. Очевидное решение — полностью перенести отрисовку шрифтов на сторону X-клиента и передавать X-серверу уже готовые растровые изображения — крайне неэффективно. Поэтому был выбран промежуточный вариант, включающий в себя как рендеринг на стороне X-сервера, так и на стороне X-клиента. Избранный подход зависит от нескольких ключевых технологий, о которых я хочу рассказать подробнее.
В классическом X-мире шрифты являются серверными ресурсами и непосредственное отображение текста производится X-сервером. Главное преимущество такого подхода заключается в том, что работающее с текстом X-приложение должно передавать на сервер относительно небольшой объём данных. Тем не менее, выбранный подход вызвал большое недовольство среди разработчиков. Программам для просмотра PDF или PostScript, например, необходимо иметь возможность рендерить внедрённые в документы шрифты, чтобы их отобразить. И более того, приложениям нужен доступ к более детальным характеристикам шрифта, чем просто растровые картинки. Все попытки расширить серверную модель рендеринга шрифтов и решить эти проблемы провалились.
Примерно в это же время Кейт Паккард (Keith Packard) разработал для XFree86 [7] расширение Render[8]. Расширение позволило реализовать два эффекта: полупрозрачность и антиалиасинг (сглаживание), а также возможность отрисовывать сглаженный текст. И было принято историческое решение — перенести рендеринг шрифтов со стороны X-сервера на сторону клиентского приложения. Чтобы этого добиться, была разработана новая библиотека рендеринга шрифта, которая получила название Xft2[9], также была разработана сопровождающая библиотека fontconfig — для установки, именования и кэширования шрифтов. Xft2 основана на библиотеке Freetype, она может обрабатывать несколько форматов шрифтов: традиционные растровые PCF-шрифты из встроенной системы отрисовки, Postscript Type 1 и TrueType. Также Xft2 предоставляет несколько других важных нововведений, среди которых возможность непосредственно обрабатывать текст в кодировке UTF-8.
Проведённые тесты показали, что новая, клиентская, модель отрисовки шрифтов не оказывает практически никакого влияния на общую производительность системы, а во многих случаях снижает количество взаимных сообщений между приложением и сервером, радикально уменьшая, таким образом, время загрузки приложения. Библиотеки Xft2 и fontconfig в настоящий момент представляют собой фактически общепринятый способ отрисовки текста в X-наборе инструментов и приложениях. Предыдущий, серверный, механизм считается устаревшим и больше не должен использоваться в новых разработках.
Рост объёма векторной графики в пользовательском интерфейсе привёл к рождению межплатформенной библиотеки cairo. Проект был основан Кейтом Пакардом и Карлом Вортом (Carl Worth) изначально для использования в X Window System и назывался Xr/Xc. Однако позднее был переименован в cairo, чтобы выразить идею межплатформенности и независимости от X-сервера. Как и в Xft2, в cairo используется Freetype для создания образов глифов, а также Render для вывода созданных образов на экран дисплея X-сервера.
X Render Extension
[править]Xft2[10] и cairo представляют собой связующее звено между клиентским приложением и двумя компонентами рендеринга шрифтов — библиотекой FreeType и расширением X-сервера X.org Server под названием Render. Одной из задач, которая стоит перед Render является более качественная отрисовка шрифтов на дисплее X-сервера, поэтому необходимо подробно объяснить, как это происходит.
Render предоставляет приложению несколько простых методов для управления глифами. Каждый передаваемый объект Glyph содержит «альфа»-маску (прямоугольная матрица со значениями «непрозрачности»), покрывающую очертание глифа; смещение от начала координат альфа-маски до условного начала координат глифа; а также значение сдвига по умолчанию до следующего глифа (две величины: для горизонтального и вертикального сдвигов). Совокупность объектов Glyph помещается в GlyphSet (т.е. набор глифов) и нумеруется приложением произвольными 32-битными индексами.
Для рисования текста приложение отсылает идентификатор объекта GlyphSet и список индексов в этом наборе. X-сервер восстанавливает глиф путём накладывания альфа-маски на указанное для рисования место, учитывая смещение глифа. Последовательно идущие глифы позиционируются путём добавления вектора сдвига к текущему началу координат. Последовательности глифов могут чередоваться в одном и том же запросе с корректировками положения и корректирующими изменениями объекта GlyphSet. Это позволяет отрисовывать сложные строки за одну операцию.
Популярные векторные шрифты сейчас содержат тысячи глифов. Десять лет назад инкрементальный рендеринг глифов считался желательной оптимизацией, а сейчас он неотъемлемая часть любого шрифтового механизма, и позволяет уменьшить потребление памяти каждым шрифтом и сокращает затраты времени при добавлении нового шрифта. Расширение Render позволяет организовать такой инкрементальный рендеринг, разрешая добавлять при необходимости объекты Glyph к уже существующему набору GlyphSet. Добавление нового объекта Glyph не порождает никакого потока информации от X-сервера к X-клиенту, что делает весь процесс полностью асинхронным. Такая асинхронность позволяет добиться хорошей производительности даже в условиях высокой загруженности сети.
Как только приложение передаёт образы глифов, которые оно хочет показать, X-сервер сохраняет память, используя один и тот же объект с глифом где только можно. Это предотвращает дублирование глифов, и в случае когда они посылаются разными приложениями, и даже внутри одного приложения. В то же время расширение Render также позволяет приложениям делить работу по растеризации глифов.
Xft2
[править]Xft расшифровывается как «X FreeType interface library» и является способом взаимодействия между Freetype и расширением Render. Изначально библиотека являлась частью X-сервера XFree86, однако позднее была выделена в отдельный проект и разделена на две библиотеки: Xft2 (для коммуникации между XRender и Freetype) и fontconfig (для работы с файлами шрифтов).
fontconfig
[править]Библиотека fontconfig предоставляет прикладным программам интерфейс доступа к шрифтам, имеет очень мощную и гибкую систему конфигурации, задания характеристик запрашиваемых шрифтов и параметров их растеризации. Главным конфигурационным файлом библиотеки является файл /etc/fonts.conf, полную документацию к нему можно найти во встроенной справке: man fonts-conf.
| Внимание! Несмотря на то, что fontconfig имеет свой собственный файл конфигурации, конкретные прикладные программы или библиотеки могут переопределять некоторые его параметры на собственные. Так поступает, например, gtk+ при рендеринге шрифтов через cairo. |
Cairo
[править]С технической точки зрения[11] cairo представляет собой платформенно-независимый программный интерфейс для отрисовки двумерной графики. Он предоставляет набор элементарных методов для 2D-рисования, а также набор разнообразных оконечных интерфейсов вывода (например, для X Window System, Win32 GDI, Mac OS X Quartz, PostScript, PDF). Cairo умеет также пользоваться преимуществами OpenGL[12] для ускорения отрисовки графики.
Подобно Xft2, cairo умеет использовать XRender для вывода шрифтов в X Window System. По сути cairo является альтернативой библиотеке Xft2 и уже используется вместо неё в разнообразных приложениях. Кроме того, cairo использует библиотеку fontconfig для доступа к шрифтам.
В настоящее время cairo используется для отрисовки шрифтов в программах, базирующихся на современном тулките Gtk+, кроме того, ряд программ использует cairo непосредственно, например, Mozilla Firefox 2. Также cairo используется библиотекой рендеринга PDF документов Poppler[13].
Рендеринг на клиентской части: заключение
[править]На этом я хочу поставить точку в коротком обзоре технологий и библиотек рендеринга шрифтов на клиентской части. Более подробную информацию вы можете почерпнуть из ссылок, упомянутых в этом разделе. Следующий раздел будет посвящён детальному обзору процесса растеризации шрифтов и библиотеке растеризации Freetype.
Растеризация шрифтов и библиотека Freetype
[править]Данная глава будет посвящена различным методам растеризации, которые поддерживает библиотека freetype. Но сначала немного базовой информации.
Глифы (символы) в векторном шрифте хранятся не в виде набора изолированных точек, а в виде математического описания контуров. Однако монитор является дискретным устройством, и чтобы отобразить на нём шрифт, его сперва следует преобразовать в растровое изображение, этот процесс называется растеризацией. Основная трудность в растеризации шрифта для отображения его на экране заключается в том, что монитор имеет довольно низкое разрешение, т.е. количество элементарных единиц изображения (пикселов) на одну единицу длины. Экран моего ноутбука имеет, например, разрешение примерно 100 пикселов на дюйм (dpi; dots per inch), разрешение же лазерного принтера составляет примерно 600 dpi. На отображение буквы высотой два миллиметра на таком экране отводится всего около восьми пикселов по ширине и высоте! И в эти шестьдесят четыре пиксела нужно смасштабировать векторное изображение глифа с наименьшими искажениями!
Рассмотрим подробно изображение одного глифа, в данном случае для символа «a» шрифта Liberation Serif, в разном разрешении.
Как вы видите, глиф имеет достаточно сложную форму, высота первого символа 78 пикселов, при таком разрешении форма буквы хорошо заметна и передана сравнительно качественно. Высота последнего символа 6 пикселов, и что именно там нарисовано, разобрать практически невозможно. Хорошо видно, как с понижением количества использованных для растеризации пикселов падает общее качество картинки и «узнаваемость» формы символа. Чем больше элементов участвует в построении растрового приближения векторной картинки, тем выше качество этого самого приближения.
Форма глифа шрифта хранится в виде математически описанных контуров, чтобы этот контур отобразить на экране, состоящем из отдельных пикселов, нужно выбрать, какие именно пикселы нужно закрасить, чтобы наилучшим образом отобразить контур. Набор пикселов экрана можно представить в виде растровой сетки, для простоты будем считать, что каждый квадрат может быть либо закрашенным, либо нет.
Хинты
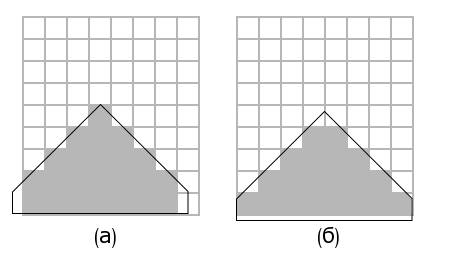
[править]На рисунке ниже показан фрагмент растровой сетки, а также контур ((а), круг) который нужно на этой сетке отобразить. Наложим контур на сетку и закрасим каждый пиксел, который более чем наполовину покрывается контуром[14].
На фрагменте (б) видно, что контур очень точно наложен на сетку, в результате чего получаем симметричное и сравнительно качественное приближённое изображение круга. Но на третьем фрагменте (в) контур смещён относительно растровой сетки примерно на треть ширины пиксела вправо и вверх, что приводит к совершенно иной картине. Рассмотрим теперь другой пример — угол в 90°.
На фрагменте (а) контур угла расположен так, что соответствующие пикселы образуют достаточно приличное изображение. На фрагменте (б) вместо острой вершины получилось совершенно не то, что ожидалось, хотя контур был смещён на очень незначительное расстояние.
Если теперь представить вместо круга или угла какой-нибудь сложный контур одного глифа шрифта, можно понять, почему так сложно получить на экране с небольшим разрешением достойно выглядящий образ контура глифа. В разных глифах (или даже в разных элементах одного глифа) могут встречаться повторяющиеся элементы (прямые, кривые линии, штрихи). Но эти одинаковые элементы по только что описанным причинам могут отрисовываться совершенно по-разному в разных местах экрана. Для улучшения ситуации в векторные шрифты добавляются специальные инструкции, позволяющие более «осознанно» выполнять растеризацию. Эти инструкции называются хинтами (от английского hints — подсказка). Программа растеризации может считывать хинты и использовать содержащуюся в них информацию для коррекции полученного растрового изображения.
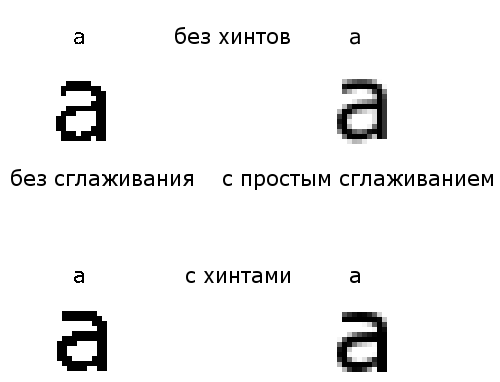
Вот пример использования хинтов при растеризации глифа символа «а».
Глиф взят из TrueType шрифта Verdana версии 2.43, отрисован размером в 21 пункт и увеличен в пять раз. Видно, что при бесхинтовой отрисовке символ содержит разнообразные артефакты, штрих неровный. При использовании хинтов картинка значительно яснее, артефактов практически нет и в целом результат растеризации отличный.
| Внимание! К сожалению, изготовление хинтов к TrueType шрифту — это чрезвычайно трудоёмкая операция, поэтому хинты присутствуют далеко не во всех файлах шрифтов. Это приводит к тому, что подобный шрифт отлично выглядит при печати на принтере и очень неаккуратно на экране. |
Таким образом, использование хинтов позволяет растеризатору преобразовывать векторные контуры шрифта в растровую картинку значительно качественнее.
Многие алгоритмы обработки хинтов запатентованы крупными фирмами, таким как Microsoft или Apple. В некоторых странах возможность реализации этих алгоритмов в программах ограничена и требует отчислений владельцу патента. Чтобы избежать возможных юридических проблем, в библиотеке freetype был реализован метод обработки хинтов, не затрагивающий эти патенты. От этого он, естественно, не выиграл и шрифты, отрисованные «безпатентными» алгоритмами, выглядят несколько хуже, чем «патентованными». Однако в процессе компиляции freetype эти патентованные алгоритмы можно включить, а во многих странах патенты на алгоритмы не действуют, поэтому этот процесс вполне легален. В бинарных сборках freetype из состава многих современных дистрибутивов эти алгоритмы уже включены.
Другим способом разрешить проблему с патентами на алгоритмы обработки хинтов является так называемый автохинтинг (по-английски autohint) — метод исправления дефектов растеризации без использования встроенных в шрифт инструкций. Обычно результат действия автохинтинга не намного лучше отрисовки «в лоб»:
Монохромное сглаживание
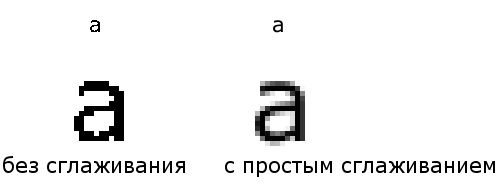
[править]Другим способом улучшения качества растеризации является так называемое сглаживание (по-английски anti-aliasing). Как видно из названия, в этом методе используется сглаживание резких переходов от контура шрифта к фоновому цвету, в результате чего в картинке сглаживаются и маскируются ошибки растеризации. Сравните результат растеризации с использованием простого сглаживания и без оного:
Такое сглаживание также называют монохромным (по-английски grayscale antialiasing), поскольку для создания эффекта плавного перехода используется цвет самого шрифта, но различной степени яркости. Как вы могли заметить, в сглаженной версии растеризованного глифа используется значительно большее количество пикселов растровой сетки, чем для растеризации глифа без сглаживания. Вернёмся немного назад, к правилам выбора пикселов, которые нужно закрасить на растровой сетке, чтобы получить образ векторного контура. Как вы помните, мы закрашивали чёрным цветом только те клетки, которые более, чем наполовину покрывались контуром глифа. Теперь же в нашем распоряжении есть множество градаций серого цвета — от белого до чёрного — и мы можем выбирать цвет пиксела в зависимости от процента его площади, покрытой векторным контуром глифа. Следующий рисунок иллюстрирует механизм растеризации глифа с использованием сглаживания и без (на примере глифа «a», увеличенного в 20 раз).
Красным цветом на рисунке обозначен векторная граница глифа шрифта, на левом рисунке также нанесена сетка, один квадрат которой соответствует одному реальному пикселю, это поможет наглядно представить какую часть пиксела покрывает векторный контур.
Логичным шагом является объединение двух упомянутых методов: использования хинтов и сглаживания. Вот как это выглядит.
Межпиксельное сглаживание
[править]Принципы формирования цветного изображения на мониторе
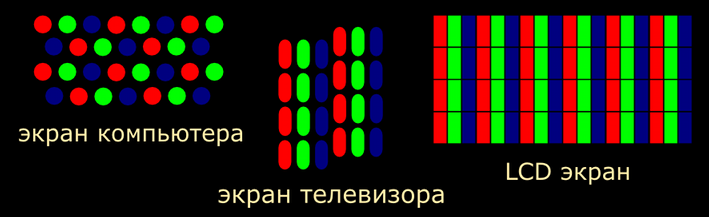
[править]Цветное изображение на дисплее монитора формируется из пикселов, а каждый пиксел состоит из компонентов трёх цветов — красного, зелёного и синего (red, green, blue), каждый из таких компонентов называется субпикселом. Существует несколько различных вариантов геометрии субпикселов, самые главные из них — это: ЭЛТ телевизора, ЭЛТ монитора, жидкокристаллический экран. Субпикселы на них располагаются следующим образом:
Особенность человеческого зрения такова, что при достаточно маленьких размерах субпикселов глаз перестаёт различать отдельные красно-сине-зелёные компоненты и мозг формирует из них полноцветное изображение как бы смешивая три цвета в нужной пропорции в зависимости от яркости каждого цветового компонента.
На LCD-экране пикселы и субпикселы располагаются в строгом геометрическом порядке: каждый пиксел имеет прямоугольную форму и состоит в свою очередь из трёх вертикально расположенных субпикселов прямоугольной формы. Таким образом, на экране размером 1024×768 пикселов физически располагается 3072×768 раздельно управляемых светящихся элементов. Во всей оставшейся части статьи мы будем говорить именно об LCD-экранах.
| Внимание! Изображения в данном разделе предназначены для просмотра только на LCD-мониторах, на CRT-мониторах эффект не будет совпадать с описанным! |
Каждый цвет отдельного пиксела получается путём «смешивания» трёх цветов субпикселов в разных пропорциях. Пропорция задаётся уровнем яркости субпиксела. Чёрный цвет получается при полностью погашенных субпикселах, белый — при полностью включенных, чистый красный цвет получается при полностью погашенных синем и зелёном субпикселе (уровень яркости красного субпиксела при этом определяет яркость итогового красного цвета), а жёлтый цвет получается смешиванием красного и зелёного в равных пропорциях.
При выбранном подходе серый цвет получается смешиванием в равных долях красного, зелёного и синего цветов субпикселов и при использовании монохромного сглаживания экран LCD-монитора при большом увеличении выглядит приблизительно так:
Такой способ формирования цветного изображения позволяет добиваться интересных эффектов. Рассмотрим следующую иллюстрацию (её нужно обязательно рассматривать на LCD-мониторе):
На рисунке изображены шесть параллельных линий. Первые три линии красного, зелёного и синего цвета соответственно, четвёртая белого цвета, а пятая и шестая состоят из сегментов разных цветов. В построении первых трёх линий задействовано только по одному из субпикселов, в четвёртой линии — все субпикселы, по этой причине четвёртая линия кажется визуально шире, чем первые три, хотя все они одинаковой ширины — один пиксел. Пятая линия также шириной в один пиксель, однако в каждом сегменте задействован только один субпиксел, в результате чего линия кажется неровной (физически так и есть, линия состоит из трёх сегментов, каждый из которых сдвинут вправо относительно предыдущего на один субпиксел). Шестая линия имеет ширину два пиксела и состоит из двух трёхсегментных линий.
Давайте рассмотрим этот рисунок в масштабе 8:1.
Вы можете сами проделать эту операцию в любом графическом редакторе, чтобы убедиться, что на этих двух иллюстрациях представлено одинаковое изображение. Теперь рассмотрим, как это изображение рисуется на экране LCD-монитора.
В верхней правой части видно, что смежными сегментами оказываются субпиксели, принадлежащие двум соседним пикселам: слева синий, справа красный. Для глаза эти два соседних сегмента сливаются в один цвет, в результате чего на экране получается линия пурпурного цвета. Также видно, откуда берётся пустой промежуток между двумя соседними линиями.
Основы субпиксельного рендеринга
[править]Субпиксельным рендерингом в общем случае называется тип рендеринга, использующий особенности физического формирования изображения из субпикселов. А субпиксельное сглаживание базируется на особенностях человеческого зрения: на маленьких объектах глаз лучше различает контраст яркостей, чем контраст цветов. На практике это выражается в том, что экран рассматривается не как набор пикселов (как это происходит, например, в графическом редакторе), а как набор субпикселов; при этом горизонтальное разрешение экрана увеличивается втрое. После «субпиксельного» отрисовывания производится коррекция яркости субпикселов, чтобы максимально подавить видимые глазу цветные переходы.
| Внимание! Субпиксельное сглаживание вполне удовлетворительно работает для большинства людей, однако люди с повышенным чувством цвета могут видеть яркие цветные точки на границах отрендеренных областей. |
Изначально алгоритм субпиксельного рендеринга был разработан и запатентован IBM[15], позднее был использован фирмой Microsoft в операционной системе Windows XP под названием ClearType. Подробнее о принципах работы субпиксельного сглаживания можно прочитать в статье википедии о ClearType.
весь текст страницы, начиная с этого места и до конца документа, является устаревшим, и будет в ближайшее время удалён
Xft
[править]Xft — это библиотека для X-приложений, основанная на FreeType. В отличие от Core X Renderer, работает на стороне X-клиента, а не X-сервера. По сути это означает, что если вы запустите X-приложение на другом физическом сервере, а в качестве дисплея укажете свой локальный, то рендеринг шрифтов будет происходить на другом сервере, а вам будут передаваться по сети, условно говоря, картинки с уже отрисованным текстом. И ещё одно важное следствие, которое многие упускают — Xft не зависит от конфигурации X-сервера! Шрифты для использования в Xft задаются совершенно отдельно от него; приложение, использующее Xft будет выглядеть одинаково, независимо от того, на каком именно X-сервере оно отображается.
Почти все современные X-приложения явно или косвено используют для рендеринга шрифтов библиотеку Xft. Core X Renderer уже сильно устарел, и не поддерживает многих популярных в настоящее время фич, например, сглаживания шрифтов. Как я уже говорил, Xft использует непосредственно для растеризации шрифтов библиотеку FreeType. FreeType — это высокоэффективная, свободная, расширяемая и переносимая библиотека для работы с разнообразным форматами шрифтов. Она есть для всех платформ и входит во все дистрибутивы. Однако ввиду свободности некоторые возможности библиотеки по умолчанию отключены и их нужно включать самостоятельно и пересобирать библиотеку, чтобы их задействовать. Эти возможности реализуют запатентованные способы рендеринга, а так как на территории России патенты на алгоритмы не действуют, можно на это забить и всегда эти фичи включать. Подробные инструкции, как это сделать, доступны в сети в огромном количестве, а в некоторых дистрибутивах, например, в Debian, эти возможности уже включены в бинарные пакеты, поэтому нет необходимости их пересобирать. А вот пользователям Fedora Core придётся это сделать.
Настройка Xft
[править]При работе с Xft необходимо помнить один очень важный момент — настройки шрифтов при работе с данной библиотекой локальны по отношению к приложению. Это значит, что можно сконфигурировать систему так, что каждое приложение сможет пользоваться своей собственной конфигурацией Xft, и хотя в большинстве операционных систем все приложения используют одни и те же параметры, всегда можно сделать так, что некоторые из них будет иметь свой собственный набор шрифтов и их настроек. Иногда это очень удобно.
Для доступа к конфигурации Xft существует специальная библиотека, которая называется fontconfig. Можно сказать, что Xft использует FreeType для растеризации по правилам, которые ей поставляет fontconfig. Поэтому вся оставшаяся часть статьи будет посвящена подробному описанию процесса конфигурации Xft и использованию fontconfig.
Практически во всех дистрибутивах конфигурационные файлы fontconfig располагаются в каталоге /etc/fonts. Самым главным конфигурационным файлом является /etc/fonts/fonts.conf — это XML-файл, в котором прописаны пути к файлам шрифтов, а также задаются правила растеризации шрифтов. Любой пользователь системы может также прописать свои собственные параметры в своём личном файле ~/.fonts.conf. При запуске приложения, Xft для получения правил обработки шрифтов и самих шрифтов вызывает нужные функции из библиотеки fontconfig, которая в свою очередь считывает настройки из главного конфигурационного файла (а также из других файлов, если это потребуется). Для того, чтобы узнать, как изменения конфигурации повлияли на отображение шрифтов, необходимо в общем случае перезапустить приложение.
Некоторые операционные системы предоставляют программные средства для упрощения процесса конфигурации. В качестве примера приведу команду dpkg-reconfigure fontconfig-config, с которой неизбежно сталкивается каждый пользователь Debian:
Данная команда позволяет глобально сконфигурировать несколько весьма важных параметров, однако при этом полностью скрывает смысл производимых действий. Поэтому далее программы для конфигурации шрифтов рассматриваться не будут, а речь пойдёт исключительно о ручной настройке.
Чтобы полностью осознать и понять суть производимых действий, я рекомендую по мере чтения статьи выполнять вручную все, о чём вы прочитаете — это сильно помогает пониманию. Чтобы не сломать что-нибудь в главном конфигурационном файле, рекомендую проделывать все действия в специально созданном для этого окружении: Xft можно заставить использовать другой файл конфигурации, отличный от /etc/fonts/fonts.conf, делается это при помощи переменной окружения FONTCONFIG_FILE, которой необходимо присвоить полный путь (например, /home/user/my-own-fonts.conf) до нового файла. Если переменная FONTCONFIG_FILE установлена, то все X-программы, использующие Xft, будут искать файл конфигурации именно там, а не в /etc/fonts/fonts.conf. Рекомендую также создать каталог, например, ~/local-font-sandbox и все действия (создание новых файлов, например) проводить только внутри него. Для этого открываем новый терминал, заходим внутрь этого каталога, создаём файл fonts.conf и присваиваем переменной FONTCONFIG_FILE полный путь до него (export FONTCONFIG_FILE=`pwd`/fonts.conf), не забываем про экспорт переменной, так как все программы, которые будут использовтать данный файл, мы будем запускать именно из этого терминала. В качестве тестовой программы можно взять любую, использующую Xft, например, kword — текстовый редактор из набора KOffice, нам он полезен тем, что в нём можно одновременно отображать много текста, отрисованного разными шрифтами.
Формат файла fonts.conf
[править]Лирическое отступление
Главным источником информации о структуре этого файла является man fonts-conf, там написано абсолютно всё, что необходимо для ручного конфигурирования. Поэтому я не буду тут его целиком публиковать, а расскажу подробно о базовых принципах, после чего вы сможете сами всё вручную написать и в полной мере оцените, насколько это мощный инструмент — fontconfig. Также полезно иногда поглядывать в главный файл /etc/fonts/fonts.conf, там тоже встречаются комментарии.
fonts.conf представляет собой текстовый XML-файл, его DTD можно обычно найти в файле /etc/fonts/fonts.dtd, там же в комментариях можно узнать много интересного, что не вошло в man fonts-conf. Итак, минимальный fonts.conf выглядит так:
<?xml version="1.0"?>
<!DOCTYPE fontconfig SYSTEM "fonts.dtd">
<fontconfig>
</fontconfig>
Если мы попробуем запустить с этим файлом наше тестовое приложение, мы получим вместо букв вот такие квадратики (ведь в файле не описаны ни шрифты, ни правила их рендеринга):
Также можно нарваться на вот такое сообщение:
No fonts found; this probably means that the fontconfig library is not correctly configured. You may need to edit the fonts.conf configuration file. More information about fontconfig can be found in the fontconfig(3) manual page and on http://fontconfig.org
Оно означает, что приложение не хочет работать, если шрифты не определены. Поэтому первым шагом мы добавим несколько TrueType-шрифтов в наш тестовый каталог и пропишем их в нашем конфиге.
Итак, создаём каталог ~/my-fonts-sandbox/ttfonts, куда скопируем несколько файлов шрифтов в формате TrueType, например, DejaVuSans.ttf и DejaVuSerif.ttf, данные шрифты совершенно свободны к использованию, они входят в любой дистрибутив и их без проблем можно скачать из сети. Путь к каталогу со шрифтами задаётся тегом dir, каталог просматривается рекурсивно, то есть нет необходимости указывать также подкаталоги. Можно добавлять несколько таких тегов, в каждом указывается один каталог. Проделаем все эти шаги, после чего наш тестовый файл выглядит так:
<?xml version="1.0"?>
<!DOCTYPE fontconfig SYSTEM "fonts.dtd">
<fontconfig>
<dir>~/my-fonts-sandbox/ttfonts</dir>
</fontconfig>
Запускаем kword и видим, что шрифты в нём отображаются, однако если мы попытаемся изменить шрифт набранного текста, мы увидим, что выбор ограничивается только лишь двумя этими шрифтами: DejaVuSans и DejaVuSerif.
На рисунке видно, как выглядит окно kword в моей системе, когда ему доступно всего два шрифта. Обратите внимание, что шрифты отрисовываются в сглаженном виде, в вашем дистрибутиве всё может быть иначе.
Теперь напишем более сложный конфигурационный файл:
<?xml version="1.0"?>
<!DOCTYPE fontconfig SYSTEM "fonts.dtd">
<fontconfig>
<dir>/home/cancel/my-fonts-sandbox/ttfonts</dir>
<match target="font">
<edit mode="assign" name="antialias">
<bool>false</bool>
</edit>
</match>
</fontconfig>
В файле конфигурации содержатся правила интерпретации шрифтов, неформально говоря, это означает, что мы определяем способ отрисовывания шрифта посредством указания, какие именно способы к каким шрифтам применять. В этом примере у нас имеется всего одно правило, заданное в виде тега match, в нём говорится примерно следующее: «Любому запрошенному шрифту запретить использование свойства antialias», то есть сглаживание отключено глобально для всех шрифтов. Всё очень просто, не так ли? Внутри тега match есть тег edit, который предписывает, какое именно свойство отрисовки шрифта изменить и какое значение этому свойству присвоить; в нашем примере это свойство antialias, которому присваивается значение false. Логично и просто.
Лирическое отступление
У тега match возможен единственный атрибут target, он определяет, когда будет выполнено заданное внутри действие. Более подробно об этом написано в комментариях в файле fonts.dtd; там слишком много тонкостей, чтобы их все тут перечислять. Отмечу лишь, что можно относительно безболезненно вообще не указывать этот атрибут, однако можно указать и target="font".
Вы, наверное, уже отметили, что шрифты на скриншоте выглядят не очень хорошо, значит, нужно изменить ещё какие-нибудь атрибуты отрисовки, чтобы стало лучше. Вот об этих атрибутах и поговорим. Но сначала немного теории, а точнее — о различных особенностях отрисовки шрифтов на мониторе. Без этой информации смысл различных опций файла конфигурации останется для вас не совсем ясным.
Способы растеризации шрифтов
[править]Чтобы получить достойно отрисованный векторный шрифт на экране, необходимо указать растеризатору (в нашем случае это FreeType) параметры преобразования символов из векторной формы в растровую. На разных типах мониторов наилучший результат достигается различными наборами таких параметров. Чаще всего пользователи включают сглаживание (antialiasing) шрифтов. Сглаживание производится путём добавления дополнительных пикселов другого цвета или другой яркости, чтобы сгладить резкие переходы между пикселами.
- Способы растеризации шрифтов хорошо описаны в этой статье Википедии.
Вот несколько примеров, на всех иллюстрациях в верхнем левом углу нарисовано тестовое слово, в центре — оно же, но увеличенно в четыре раза.
Простейший способ растеризации — это простое преобразование векторных изображений в растровые безо всякой коррекции, выглядит это примерно так:
Простейшее сглаживание достигается путём добавления вокруг каждого пиксела в несглаженном растровом изображении нескольких пикселов с разной степенью прозрачности, обычно более светлых, такой метод называется greyscale antialiasing, я далее буду его называть монохромным сглаживанием. Это позволяет получить более сглаженную, но несколько замыленную картинку:
В качественных шрифтах для каждого глифа добавляются специальные инструкции (хинты, hints), чтобы помочь отрисовать шрифт на устройствах вывода низкого разрешения, например, на экране монитора. Создание качественных хинтов — это весьма трудоёмкий процесс и поэтому хинты присутствуют далеко не в каждом шрифте, однако во всех шрифтах идущих в комплекте с Windows™ они присутствуют (и ОЧЕНЬ качественные), поэтому они и отрисовываются там так хорошо. Рассмотрим, как будет растеризован библиотекой FreeType шрифт Tahoma (размер 12 пунктов) без использования хинтов:
Такой метод является самым простым и наименее ресурсоёмким. Однако получаемый результат обычно совершенно непригоден для использования. Однако если мы добавим к полученной растровой картинке эффект простейшего монохромного сглаживания, то получим уже вполне пригодный к использованию метод. Итак, бесхинтовая растеризация плюс сглаживание дают удовлетворительный результат:
Однако всё равно шрифт отрисовывается не идеально — штрих получается слишком широкий, видны торчащие из шрифта пиксели. Теперь посмотрите на эту же надпись, но выполненную с применением хинтов и без антиалиасинга:
Очень хороший результат: все символы отрисованы симметрично, лишние пикселы ниоткуда не торчат, на экране ЭЛТ-монитора шрифт, отрисованный таким методом будет выглядеть вполне приемлемо и качественно. Монохромное сглаживание ещё больше улучшает качество отрисовки (Tahoma, 12 pt):
Сравните насколько лучше выглядит результат по сравнению с монохромным сглаживанием без использования хинтов.
Обычно на экране цветного монитора каждый пиксел формируется из трёх цветных фрагментов — красного (red), зелёного (green) и синего (blue). В ЭЛТ-мониторах изображение формируется таким образом, что даже несглаженный шрифт смотрится там вполне удовлетворительно, в основном оттого, что цветные фрагменты, из которых состоит изображение, имеют не совсем правильную прямоугольную форму и несколько размытые границы. На жидкокристалических (LCD) же экранах цветные фрагменты строго прямоугольны и расположены в строгом порядке, поэтому на них резкие переходы между элементами шрифта заметны очень хорошо, особенно это проявляется на экранах с небольшим разрешением и большим физическим размером, например, на матрице с диагональю экрана 15" и разрешением 800×600 пикселов. На LCD-экране каждый пиксел формируется из трёх вертикальных (чаще всего, но возможно и горизонтальное расположение) прямоугольников красного, зелёного и синего цветов. Варьируя яркость каждого такого субпиксела, можно получить всю гамму цветов. Строгая геометрическая упорядоченности субпикселов используется в характерном именно для LCD-матриц сглаживании — так называемом субпиксельном сглаживании (subpixel antialiasing).
Субпиксельное сглаживание основывается на некоторых особенностях человеческого зрения, а именно — глаз лучше различает яркость очень маленьких объектов, чем цветность. Поэтому для сглаживания резких контуров используются не пикселы целиком, а лишь отдельные его фрагменты — красный, зелёный или синий. На следующей иллюстрации показано результат растеризации с использованием субпиксельного сглаживания:
На увеличенном фрагменте чётко видны цветные пикселы, однако на самой картинке они не очень заметны и в целом отрисовка выглядит более «гладкой», чем при использовании монохромного сглаживания. Обратите внимание, что если вы просматриваете эту страницу на экране ЭЛТ-монитора, вы увидите совершенно иную картину! Всё дело в том, то эта иллюстрация сделана простым масштабированием скриншота, а чтобы совсем понять схему работы метода (и увидеть физические фрагменты пикселов), необходимо сделать фотографию фрагмента экрана, на котором написано это слово. Например, надпись белым цветом на чёрном фоне на LCD-экране выглядит примерно следующим образом (при достаточно сильном увеличении):
Хорошо видны субпикселы, участвующие в сглаживании, так как их яркость довольно высока, а не участвующие практически сливаются с чёрным фоном страницы, так как их яркость очень низка.
Редактирование файла fonts.conf
[править]Как уже было отмечено, файл fonts.conf состоит из правил, описывающих способы растеризации шрифтов. Правила могут быть как простыми, так и очень сложными, задающими способы отрисовки в зависимости от выполнения каких-либо условий.
Я не буду здесь пересказывать содержимое встроенной справки, а буду приводить примеры установки конкретных режимов отрисовки шрифтов и пояснять, что означают использованные в примере параметры.
Монохромное сглаживание
[править]Хинтинг
[править]Вот пример файла fonts.conf, в котором задаются правила применения хинтинга:
<?xml version="1.0"?>
<!DOCTYPE fontconfig SYSTEM "fonts.dtd">
<fontconfig>
<dir>~/my-fonts-sandbox/ttfonts</dir>
<!-- Первое правило: -->
<match target="font">
<edit mode="assign" name="antialias">
<bool>true</bool>
</edit>
</match>
<!-- Второе правило: -->
<match target="font">
<edit mode="assign" name="hinting">
<bool>false</bool>
</edit>
</match>
</fontconfig>
Первое правило разрешает выполнение сглаживания для всех шрифтов, второе — отключает использование хинтинга. Каждое из правил в этом примере состоит из элемента match, который определяет, каких именно шрифтов касается правило; а внутри находится элемент edit, который задаёт конкретное действие, применяемое к шрифту.
Лирическое отступление
В настоящее время в США запатентован ряд алгоритмов растеризации шрифтов, поэтому в исходных кодах библиотеки FreeType часть кода, пересекающаяся с этими патентами, заблокирована и при компиляции каждый производитель дистрибутива должен решить, включать ему этот код или нет. В Debian этот код включен, а в некоторых других дистрибутивах — нет, поэтому результат выполнения описанных действий на вашей машине может быть совершенно иным. Я рекомендую вам поставить версию FreeType, в которой этот код разблокирован, ключевые слова для поиска: TrueType Bytecode Interpreter. Описывать здесь саму процедуру разблокировки я не хочу, так как она детально описана огромное количество раз.
Что же такое Bytecode Interpreter? Если не углубляться в детали, то это интерпретатор хинтов, то есть инструкций, встроенных в шрифт и предназначенных для корректировки отрисованных глифов на устройствах низкого разрешения. Растеризатор считывает векторную картинку глифа, линейно её масштабирует до нужного размера и преобразует в пикселы, а затем выполняет хинтовые инструкции для корректировки полученного растрового изображения глифа. Некоторые такие алгоритмы выполнения инструкций запатентованы в отдельных странах, поэтому в стандартной версии библиотеки (то есть скомпилированной без правки исходников) их либо нет совсем, либо они заменены не подпадающими под патент алгоритмами. Чтобы задействовать эти алгоритмы, нужно перед компиляцией выполнить несколько простых правок, но писать об этом я не буду, так как в сети и без того достаточно мануалов на эту тему.
В дальнейшем я буду считать, что патентованный Bytecode Interpreter включен. Если у вас Debian, то беспокоиться не о чём, если Fedora, то может потребоваться пересборка библиотеки FreeType или установка уже пропатченной версии.
Вот пример файла fonts.conf, в котором включается поддержка хинтинга:
<?xml version="1.0"?>
<!DOCTYPE fontconfig SYSTEM "fonts.dtd">
<fontconfig>
<dir>~/my-fonts-sandbox/ttfonts</dir>
<match target="font">
<edit mode="assign" name="antialias">
<bool>true</bool>
</edit>
</match>
<match target="font">
<edit mode="assign" name="hinting">
<bool>true</bool>
</edit>
</match>
<match target="font">
<edit mode="assign" name="hintstyle">
<const>hintnone</const>
</edit>
</match>
</fontconfig>
Как вы видите, параметр hinting установлен в true, а также добавлен параметр hintstyle, который задаёт способ хинтинга. Всего для hintstyle возможны четыре значения: hintnone, hintslight, hintmedium, hintfull. При этом hintnone — это самый слабый хинтинг, hintfull — самый сильный. hintfull даёт самый качественный результат растеризации, поэтому остальные значения использовать смысла нет. На картинке ниже показан результат растеризации шрифта Tahoma, 12pt с включенными полным хинтингом и сглаживанием.
Сравните с бесхинтовым сглаживанием того же самого шрифта того же самого размера:
Сразу бросается в глаза толщина штрихов, существенно меньшая замыленность контуров. При желании сглаживание можно отключить, но вот отключать хинтинг никогда не следует, так как он позволяет очень качественно растеризовать шрифт.
Примечания
[править]- ↑ X Window System — статья в русской Википедии
- ↑ Глиф (Glyph) конкретное изображение, форма элемента шрифта определённой гарнитуры и начертания, то есть графический образ знака.
- ↑ http://www.faqs.org/faqs/fonts-faq/part15/
- ↑ Сервер шрифтов или X Font Server обеспечивает стандартный механизм доставки шрифтов X-серверу, чаще всего подключается к TCP-порту 7100. В настоящее время использовать сервер шрифтов не рекомендуется.
- ↑ http://www.sensi.org/~alec/locale/other/xlfd.html
- ↑ Основано на статье Matthieu Herrb и Matthias Hopf New Evolutions in the X Window System.
- ↑ XFree86 — некогда популярный X-сервер
- ↑ Это расширение представляет собой реализацию метода Альфа-композиции (смешивание изображений Портера-Дафа, Porter-Duff image compositing). Можно также встретить его написание в виде XRender.
- ↑ http://fontconfig.org/wiki/
- ↑ секция основана на статье Кейта Паккарда The Xft Font Library: Architecture and Users Guide
- ↑ http://cworth.org/~cworth/papers/xr_ols2003/html/
- ↑ http://freedesktop.org/wiki/Software/glitz
- ↑ http://poppler.freedesktop.org/
- ↑ Пример взят из книги Питера Карова «Шрифтовые Технологии»
- ↑ U.S. Patent #5341153 - "Method of and apparatus for displaying a multicolor image"