Уроки wxSmith: Работа с меню и компонентами
Работа с Меню и Компонентами
[править]Английский оригинал wiki текста доступен по ссылке. Автор первоначального текста: BYO на codeblocks.org [1]
В предыдущем уроке мы узнали, как создать небольшое приложение с использованием wxWidgets. Мы создали окно с несколькими компонентами внутри. В этом уроке сначала мы рассмотрим, как использовать панель меню в верхней части главного окна и затем сфокусируем внимание на разместителях и компонентах wxWidgets, которые можно расположить на форме или в окне.
Замечание по терминологии
BYO, создатель wxSmith и первоначальный автор этих уроков, написал «каждый ресурс (resource) в wxSmith сделан из элементов (items). Все кнопки (buttons), текстовые поля (text boxes), списки (lists) и т.д. являются элементами. Также некоторые более абстрактные вещи, такие как разместители (sizers), пропуски (spacers - элементы, используемые для добавления пустого пространства), пункты меню (menu entries) или даже таймеры (timers) также называются элементами в wxSmith. Поэтому практически любая часть ресурса может быть названа элементом. Я буду также использовать термин компонент, так как он тоже правилен по смыслу.»
Фактически же слово элемент отсутствует в списке ключевых слов книги Джулиана Смарта (Julian Smart) и Кевина Хока (Kevin Hock) "Программирование кросс-платформенных графических интерфейсов пользователя с использованием wxWidgets" (Cross-Platform GUI Programming with wxWidgets). Слово используется в книге специально для элементов раскрывающихся списков полей выбора (choice boxes), полей со списком (combo boxes) и других представителей класса wxControlWithItems. В редакции этих уроков слово элемент (item) главным образом зарезервировано для элементов в таких списках и элементов (пунктов) в меню. Напротив, слово «элемент» обычно заменяется на компонент (component), виджет (widget) или элемент управления (control), что представляется уместным, хотя, конечно же, иногда не подразумевает специального технического значения. Кроме того BYO часто использует слово ресурс для обозначения формы или окна. Смарт и Хок используют слово ресурc редко, главным образом в контексте файлы ресурсов. Слово представляется перегруженным смысловыми значениями и излишне абстрактным, поэтому когда что-то относится к форме или окну, изменения в тексте будут использовать одно из этих слов без четкого различия между ними.
Работа с меню
[править]Следуя инструкциям в Уроке 1, начните новый проект Code::Blocks; назовите его Tutorial_2. Не забудьте добавить "event.Skip(TRUE);" на соответствующее место в коде, как описано в Уроке 1.
Соберите и запустите программу. Вы увидите, что она имеет два элемента в главном меню. Мы добавим ещё один: Jump - на верхнем уровне и под ним ещё два: Back и Out. Back не будет ничего делать, однако мы сделаем так, чтобы Out закрывал программу.
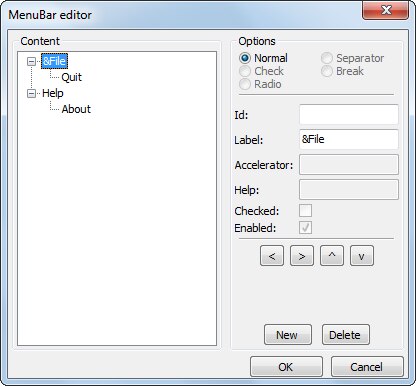
Щелкните на вкладке «Tutorial_2frame.wxs» в окне редактора. Чуть ниже слова «Tutorial_2framw.wxs» есть панель с двумя квадратными иконками. Дважды щелкните левой кнопкой мыши на левой иконке, которая содержит слово File, как бы намекающее на меню. Вверх всплывет окно Редактора строки меню (MenuBar editor), показанное ниже.
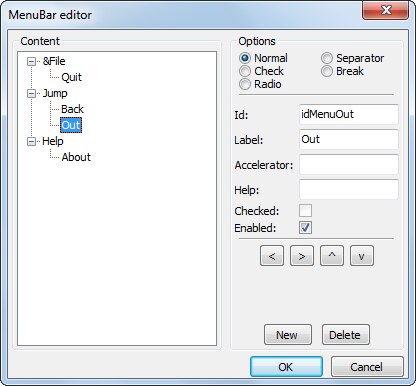
Понажимайте на отображенные различные пункты меню и обратите внимание, как будет изменяться содержание полей, показанных на правой стороне окна. Затем нажмите на кнопку New (в нижней правой части окна) чтобы добавить три дополнительных пункта меню, упомянутые выше, а именно Jump на верхнем уровне и под ним Back и Out. Не имеет значения, где появляются элементы первоначально; стрелки чуть выше кнопки New и Delete используются для перемещения выбранного элемента. В поле Id элемента "Out" установите значение idMenuOut. Должно получиться окно редактора строки меню, выглядящее следующим образом:
Когда пункты меню будут должным образом организованы, нажмите кнопку ОК.
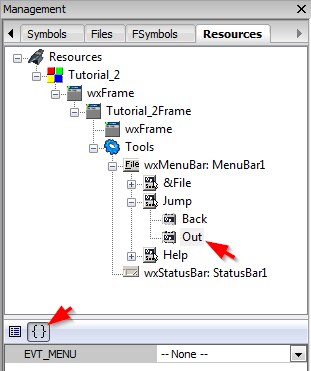
Теперь после построения и запуска вы увидите новое меню. Но нажимая в меню Jump | Out программу всё ещё не закрыть, как мы того хотели, потому что не запрограммирована обработка этого события. Для этого потребуется заставить wxSmith настроить каркас для процедуры, которая будет вызываться при выборе пункта меню "Out". Перейдите к Панели управления (Management), на вкладку Ресурсы (Resources) и упорно нажимайте на маленькие треугольники указывающие вправо до тех пор, пока элемент "Out" не будет виден, как это показано на скриншоте ниже.
Нажмите на слово "Out", а затем на значок {} в панели ниже панели управления (Management). Это приведет к тому, что панель ниже покажет слова EVT_MENU --None--. Нажмите на слово None или стрелку вниз в правом конце поля - распахнется выпадающий список меню. Выберите пункт -- Add New Handler -- (Добавить новый обработчик), примите предложенное имя (OnMenu4Selected), что завершится созданием каркаса нашего обработчика в редакторе, как показано ниже. Остается только написать код, который будет совсем простым: "Close();".
Теперь мы можем запустить Build and run, распахнуть меню вниз, нажать на «Out» и программа закроется, как и было задумано.
Окна и компоненты
[править]Каждое окно в wxSmith состоит из компонентов. Все кнопки, текстовые поля, списки и так далее являются компонентами. Также некоторые более абстрактные вещи, такие как разместители, пропуски (элементы, используемые для добавления пустого пространства), пункты меню или даже таймеры также называются компонентами.
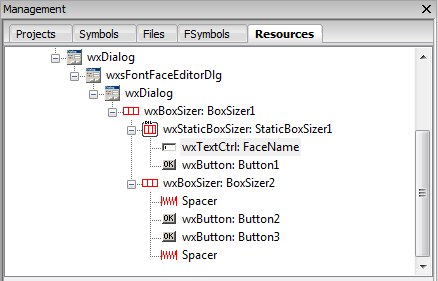
Каждое окно имеет корневой компонент. Для диалогового окна это компонент wxDialog; для фреймового окна - компонент wxFrame; для группы - компонент wxPanel. В предыдущем уроке вы, вероятно, заметили, что некоторые компоненты могут иметь «детей». К примеру, разместители имели компоненты внутри своих контейнеров. В этом уроке вы видели пункты подменю внутри пунктов главного меню. Термин «дети» предполагает идею генеалогического древа, и действительно именно такая древовидная структура представлена непосредственно в Обозревателе ресурсов (resource browser), как показано в приведенном ниже примере.
На картинке выше вы можете видеть пример такого дерева. wxFontFaceEditorDlg является открытой в текущий момент формой с компонентом корневого типа wxDialog. Мы видим, что этот ресурс состоит из нескольких разместителей и кнопок, одной текстовой области и нескольких пропусков. Это, безусловно, довольно простая форма. Для более сложных форм число компонентов может быть более 100. Дерево (обозреватель ресурсов) может быть очень полезным для поиска кода связанного с компонентом; нажатие на компонент в обозревателе открывает начало его кода в редакторе.
Каждый компонент имеет свои свойства - это обычно некоторые значения, которые описывают компонент. Некоторые из них могут повлиять на внешний вид компонента, некоторые могут изменить поведение компонента, а некоторые могут быть предназначены лишь для целей программирования. Вы также можете заметить, что есть некоторые свойства, такие, как положение и размер, общие для многих компонентов.
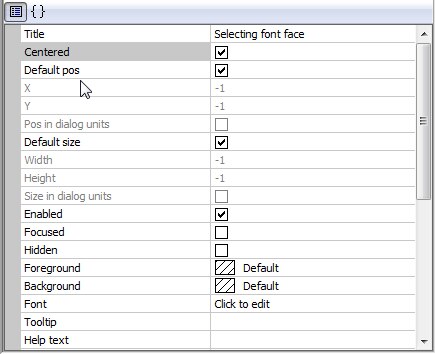
wxSmith позволяет редактировать компоненты внутри обозревателя свойств (окно, которое обычно под обозревателем ресурсов). Если вы выберете компонент, щелкнув его в обозревателе ресурсов или нажмете на него внутри редактора, редактор свойств переключается в редактирование его свойств. Вот пример для обозревателя свойств:
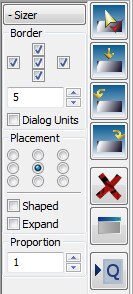
Также можно использовать панель Quick-Properties, доступную после нажатия на кнопку «Q» в правой части редактора:
Предназначение этой группы - предоставить наиболее общие свойства в удобной для пользователя форме. Это оказалось не так полезно, как предполагалось (создателем wxSmith), и, вероятно, понадобится только во время настройки связанных с разместителями свойств.
Последний и самый простой способ работы с компонентом - править непосредственно в редакторе. Вы можете схватить ручки перетаскивания и изменить размер компонента. Вы также можете изменить его местонахождение просто перетащив его в другое место.
Упражнение с компонентами
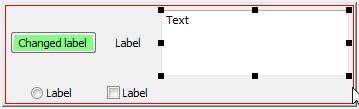
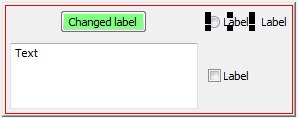
[править]Достаточно общих фраз, давайте поиграем с компонентами. Мы можем продолжить работу с проектом начатым в начале этого руководства. Первым делом давайте добавим wxFlexGridSizer в наше окно. Как и все разместители он расположен во вкладке Макет (Layout). (Вам придется вспомнить, как добавлять компоненты из предыдущего урока). Теперь давайте добавим следующие компоненты в разместитель в таком порядке: wxButton, wxStaticText, wxTextCtrl, wxRadioButton и wxCheckBox. Они могут быть найдены на вкладке Стандартные (Standart). Результат должен выглядеть так:
В этой картине выбранные компоненты имеют светло красную границу.
Теперь, когда у нас есть наша игровая площадка, давайте изменим некоторые компоненты. Во-первых, давайте изменим название и цвет кнопки. Чтобы сделать это, нажмите на кнопку и перейдите к обозревателю свойств (properties browser). "Label" является первым свойством, и его довольно легко изменить. Просто нажмите на слово "Label" справа и введите новый текст.
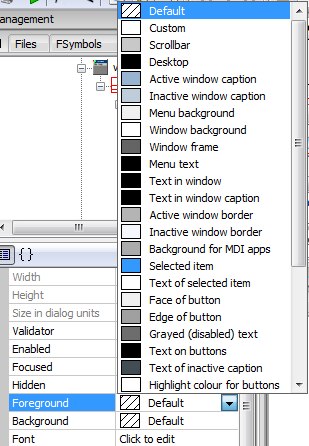
Цвет будет чуточку труднее найти. Обычно компоненты имеют два цвета - фона (Background) и цвет переднего плана (Foreground). Фон, как предполагает его название, используется для заполнения фона компонента. Цвет переднего плана, напротив, используется для закрашивания некоторого содержимого на фоне. Обратите внимание, что нет строгого толкования этих цветов, так что вы должны экспериментировать, чтобы узнать их значение. В wxButton фон является тем, что мы хотим. Итак, давайте найдем свойство Background. Его значение может быть изменено с помощью поля со списком:
В списке можно найти набор предопределенных системных цветов. Когда вы выберете один из них, они будут считываться из текущих параметров системы, делая ваши приложения совместимыми с системной темой. Есть также две специальные записи - по умолчанию (Default - это означает, что мы не хотим установить наш цвет) и пользовательский (Custom). Когда вы выбираете Custom, wxSmith откроет диалоговое окно цвета, где можно выбрать любой понравившийся цвет. Я выбрал светло-зеленый, и вот результат:
Есть также другие свойства, о которых мы могли бы поговорить, но чтобы узнать их, лучше всего поиграть с ними, поэтому я оставляю эти открытия вам.
Теперь давайте использовать мышь.
Выбранный компонент будет иметь восемь черных прямоугольников - ручки перетаскивания вокруг него. Эти прямоугольники могут использоваться для изменения размера компонента. Вы легко заметите, что когда мышь находится над ручкой, курсор изменяется. Давайте изменим размер wxTextCtrl (поле редактирования):
Вы можете видеть, что изменение размера компонента будет также изменять свойства в браузере - размер по умолчанию (Default Size) теперь потерял отметку, а ширина (Width) и высота (Height) получили требуемые значения. Есть еще одно свойство, которое представляется нетронутым - размер в единицах диалогового окна (Size in Dialog Units), которое также связано с размером. Это требует небольшого пояснения.
Обычно, когда нужно указать размер (или другие вещи, связанные с размером), определяется значение в пикселях. В качестве альтернативы можно указать значения в единицах, которые называются единица диалогового окна (Dialog Unit). Единица диалогового окна обычно немного больше, чем один пиксель, и её размер зависит от размера текущего шрифта (на самом деле это размер шрифта некоторого предка компонента, который имеет шрифт). Это может быть полезно, когда нужно, чтобы некоторые значения были пропорциональны размеру текста, представленному в окне.
Если отмечен флажок размер в единицах диалогового окна (Size in Dialog Units), wxSmith будет заботиться об этом и размеры будут рассчитываться в единицах диалогового окна вместо пикселов (хотя, возможность изменять размеры компонентов, естественно, останется).
Теперь давайте изменим положение радиопереключателя. «Но, подождите,» - возразите вы - «я думал, что разместитель отвечает за позиционирование?» - Совершенно верно. Мы ограничили возможности изменить позицию. Внутри одного разместителя можно только переупорядочить компоненты; для более сложных форм также можно перемещать компонент между двумя разместителями или в районы, где разместители не применяются. Итак, вернемся обратно к нашему примеру, давайте перетащим радиопереключатель в позицию сразу после кнопки. Чтобы сделать это, нажмите на радиокнопку и перетащите её на кнопку. Начав перетаскивание, вы заметите, что область разместителя изменила цвет на синий. Это изменение цвета помогает увидеть, каким будет новое положение перетаскиваемого компонента. Если переместить курсор на кнопку, половина кнопки станет светло голубой. Если выделена левая половина, перетаскиваемый компонент будет добавлен перед ней. Если выделена правая половина, перетаскиваемый компонент будет добавлен после неё. Если нет выделенного компонента, новый компонент будет добавлен как последний дочерний элемент родителя:
При удалении компонента, это изменит его положение. Обратите внимание, что все компоненты после новой позиции также сдвигаются. Это происходит потому, что wxFlexGridSizer по умолчанию позволяет разместить только 3 компонента в одной строке (что может быть изменено в обозревателе свойств), поэтому компоненты всего лишь адаптировались к новому порядку .
Разместители (Sizers)
[править]Теперь давайте узнаем побольше о компонентах в wxSmith. Я опишу все поддерживаемые разместители и несколько важных компонентов из стандартной палитры. Давайте начнем с разместителей.
Мы уже знаем, что разместители отвечают за автоматическую установку положения и размеров некоторых компонентов. Но как же они это делают? Ну это зависит от того, какой разместитель был использован. Так каковы правила? Общим правилом является то, что разместитель пытается использовать все доступное пространство и размещает компоненты, которыми он управляет, таким образом, чтобы они не перекрывались. Если область, доступная для разместителя слишком мала, он запрашивает большую площадь, поэтому можно быть уверенным, что компонент не будет выпадать из окна. (К сожалению, вы не можете быть уверены, что после таких корректировок, окно будет достаточно небольшим, чтобы поместиться на экране, поэтому позаботьтесь об этом.) Другое правило, которое здесь следует упомянуть, это то, что разместители автоматически задают минимальный размер окна. Главное - при изменении окна с помощью разместителей, следует иметь в виду, что изменяется наименьший макет, и без некоторых трюков будет невозможно изменить размер окна в меньшую сторону.
Вот описания всех разместителей, имеющихся в wxSmith:
wxBoxSizer
[править]wxBoxSizer - это самый простой разместитель, доступный в wxWidgets. Его назначение заключается в том, чтобы выровнять компоненты в одной строке - один рядом с другим - горизонтально или вертикально. Этот разместитель также пытается сохранить некоторые пропорции между компонентами - для горизонтального разместителя можно установить факторы, которые будут поддерживать соразмерность ширин, а высота области разместителя будет равной высоте самых высоких компонентов. Аналогичным образом, вертикальные разместители поддерживают высоты пропорциональными, а ширина будет взята из самого широкого компонента. Указать, является ли разместитель быть горизонтальным или вертикальным, можно в обозревателе свойств разместителя.
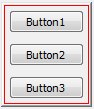
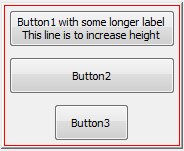
Ниже приведены примеры макета с использованием wxBoxSizer (первый из них является горизонтальным, второй - вертикальным):
В этом примере видно, что все компоненты имеют одинаковую ширину и высоту.
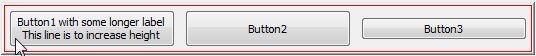
Но давайте предположим, что мы хотим Button2 в два раза шире, чем Button1, а Button3 - в три раза шире, чем Button1. Это можно легко сделать с помощью свойства Proportion управляемых компонентов. По умолчанию значения всех компонентов равны 1, так что они имеют одинаковый размер. Изменение свойства Proportion второй кнопки на 2 будет означать, что она должна быть в 2 раза шире, чем первая или третья.
Как правило, здесь можно задать любое значение, какое захочется. Одним из распространенных методов является установка процентных значений - например установка значений пропорций в 20, 30 и 50 будет означать, что первая кнопка должна занимать 20% пространства, вторая - 30% и третья - 50%. Специальное значение 0 означает, что этот компонент должен быть пропущен в доле расчетов и он не будет автоматически подстраивать свой размер при изменении размера главного окна.
Так что, если мы хотим получить пропорции 1:2:3, мы установим 1 для Button1, 2 для Button2 и 3 для Button3. И вот результат:
Также, обратите внимание, что если вы создаете окно с изменяемым размером и изменяете его размер, эти 3 кнопки будут автоматически расти и сохранять пропорции. Если задать свойство Proportion для некоторого компонента равным 0, он не будет изменять свой размер при изменении пользователем размера окна.
Другая размерность, которая не управляется свойством "Proportion" может управляться с помощью свойств Expand и Shaped. Они отображаются в виде флажков. Если отметить первый, компонент будет расширять свою ширину/высоту и получит размер крупнейшего компонента в ведении того же разместителя. Выбор «Shaped» будет также производить изменение размера компонента, но такие компоненты будут пытаться сохранить первоначальное соотношение ширины и высоты, соответственно, он не обязан использовать все доступное пространство. Эффект свойств "Expand" и "Shaped" виден, когда компоненты отличаются шириной или высотой; вот пример:
В этом примере первая кнопка является самой крупной из трех. Ее размер будет использоваться для установки размеров других кнопок. У второй отмечено свойство «Expand», а у третьей нет. Здесь можно увидеть, что третья кнопка расширена в только одном измерении (управляемом свойством «Доля»), второе измерение осталось нетронутым.
Вы может также заметить, что когда компонент не заполняет доступной ему области, он выравнивается по центру. Это поведение по умолчанию, которое может быть изменено. В свойствах компонентов, управляемых разместителем, вы найдете свойства под названием Horizontal align и Vertical align (горизонтальное и вертикальное выравнивание). С помощью этих свойств можно выбрать, где компонент должен быть расположен, когда он меньше, доступной для него области.
wxStaticBoxSizer
[править]Этот разместитель похож на wxBoxSizer за одним исключением: он добавляет дополнительный статический контейнер (рамку с надписью) вокруг управляемых компонентов:
wxGridSizer
[править]Этот разместитель немного более продвинутый, чем wxBoxSizer, потому что он выравнивает компоненты на сетке, а не на одной линии. Вы можете задать количество столбцов или количество строк в свойствах «Cols» и «Rows». Число столбцов по умолчанию равно 3, а число строк - 0. Когда используется 0, это означает, что разместитель должен автоматически вычислять это значение, чтобы сохранить все управляемые компоненты внутри себя.
Этот разместитель делает важную предпосылку: все ячейки должны иметь одинаковую ширину, и все они должны иметь одинаковую высоту. Это означает, что самый высокий из управляемых компонент задаст высоту всех строк и максимально широкий будет задавать ширину всех столбцов. Если компонент не будет использовать всю ячейку, он будет окружен пустым пространством. (Если вам не нравится это предпосылка, взгляните на wxFlexGridSizer).
Среди свойств wxGridSizer вы также можете найти горизонтальные и вертикальные интервалы (spacings). Это значения интервалов между компонентами. Результат их использования аналогичен использованию границ вокруг управляемых компонентов, но в случае с границами, нужно установить границы для каждого компонента отдельно.
В случае wxGridSizer значение «Пропорция» не используется. Но вы можете использовать свойства "Expand", "Shaped" или свойства размещения для настройки результата.
Вот пример табличного разместителя:
wxFlexGridSizer
[править]Это очень полезный разместитель. Он работает подобно wxGridSizer; но он не заставляет ни все столбцы иметь одинаковую ширину, ни все строки иметь одинаковую высоту. Также не все столбцы изменяют размер, когда есть больше места для разместителя. По сравнению с wxGridSizer вы найдете у него два дополнительных свойства: "Growable cols" и "Growable rows". В этих свойствах можно указать список столбцов / строк, которые должны автоматически изменять размер, в виде списка чисел разделенных с помощью запятой (,). Числа должны начинаться от 0, так что если требуется у второго и третьего столбца сделать неизменяемый размер, следует указать «1,2» в «Growable cols». Это свойство очень полезно для обработки изменения размеров окна.
К сожалению нельзя задать пропорции иным чем 1:1. Свойство «Доля» в этом разместителе не задействовано .
wxStdDialogButtonSizer
[править]У этого специализированного разместителя одно назначение - предоставить набор стандартных кнопок, соответствующих внешнему виду платформы. Этот разместитель имеет заранее определенный список компонентов, которые он может обрабатывать, все они - кнопки и вы можете управлять ими с помощью свойств разместителя. Пользовательские компоненты добавить в этот разместитель нельзя.
Каждая кнопка на этом разместителе имеет два свойства в разместителе - должна ли кнопка быть включена (на примере wxID_OK для кнопки ОК) и надпись на ней. Обратите внимание, что надписи большинства кнопок будут создаваться автоматически и wxWidgets будет пропускать их, когда возможно считывание их из параметров системы. Например, в Linux только кнопка Context Help не имеет надпись, предоставляемую системой. Также очень вероятно, что надписи будут предоставлены специфичными для языка строками (в зависимости от текущего языка системы). Не все конфигурации кнопок верны - они не сломают приложение, но кнопки будут пересекаться (например, Yes и OK).
Вот пример этого разместителя. Моя система настроена на польском языке, поэтому метки автоматически на польском языке. Они означают: Помощь, Отмена, Применить и ОК.

Этот скриншот был сделан на Linux box. Вы можете видеть, что кнопки имеют дополнительное изображение, которое не доступно для стандартных кнопок. С таким макетом пользователи приложения будут чувствовать себя более комфортно, и благодаря такие «мелочам» пользователи находят графический интерфейс хорошо проработанным. На MS Windows разместитель имел бы те же кнопки, но без изображения и они бы шли в другом порядке - в том, который используется в Windows по умолчанию:
Все указанные выше разместители можно найти на вкладке Layout. Вы можете найти на ней еще два других компонента, не являющиеся разместителями, но которые могут быть использованы для целей построения макета.
Первым из них является Пропуск (Spacer). Он может быть добавлен в другие разместители когда нужно некоторые пустое пространство вместо любого конкретного компонента. Пропуски имеют только ширину и высоту.
Второй — wxSplitterWindow. При использовании этого компонента, в него можно добавить один или два дочерних компонента, и они будут разграничены разделительной линией (она называется Разделитель или sash в wxWidgets). В приложении вы можете перетащить его динамически настраивая размер управляемых компонентов.
Теперь, когда мы знаем кое-что о разместителях, давайте обратимся к другим компонентам.
Особенно полезные стандартные компоненты
[править]wxWidgets предоставляет в ваше распоряжение все стандартные графические компоненты, такие как статический текст, кнопки, поля ввода, раскрывающиеся списки и так далее. Все они поддерживаются в wxSmith, что позволяет создать очень хорошую рабочую среду. Я кратко опишу компоненты, которые являются очень полезными в стандартных приложениях.
wxButton
[править]Это стандартная кнопка, очень востребованный компонент. Она предназначена для запуска некоторых фрагментов кода когда на нее нажимает пользователь. Вот и всё.
wxStaticText
[править]Этот компонент всего лишь показывает определяемый пользователем текст в окне. Он не создает никаких событий.
wxTextCtrl
[править]Этот компонент позволяет пользователю ввести текст. Его базовая функциональность позволяет ввести одну строку текста. После изменения его свойств, он может стать более продвинутым многострочным редактором с поддержкой различных шрифтов, цветов и стилей текста.
wxPanel
[править]Хотя этот компонент может быть отдельным окном, чаще всего он добавляется как компонент в родительском окне. Он особенно полезен в качестве фона для других компонентов. Он имеет небольшую функциональность - он может использоваться как фон в блоках вкладок (notebooks), а еще может являться местом для расположения компонентов без разместителей (sizers). Но он также имеет несколько недостатков - wxWidgets приходится делать некоторые трюки с размером wxPanel, поэтому не всегда возможно установить размер, который мы действительно хотим.
wxChoice
[править]Этот компонент предоставляет в пользование раскрывающийся список доступных вариантов. Он работает подобно wxComboBox, но пользователь не может вводить значения. Он может использоваться в ситуациях, когда пользователь должен использовать один из нескольких доступных вариантов. Событие генерируется при изменении пользователем выбранного компонента.
wxComboBox
[править]Этот компонент предоставляет вам раскрывающийся список, похожий на wxChoice. В случае использования этого компонента, пользователь может выбрать одно из доступных значений или ввести свое собственное, если компонент не находится в состоянии только для чтения. Очень хороший пример его использования - предоставить возможность ввода некоторого текста с сохраненным списком ранее введенных значений (подобно полям поиска). Как и у wxChoice, изменение выбора генерирует событие. Кроме того, при изменении текста и нажатии Ввода также генерируются события. Урок 9 проиллюстрирует его использование.
wxListBox
[править]Этот компонент предоставляет в пользование список, где вы можете выбрать один или несколько компонентов. Изменение компонента или двойной щелчок на нем генерирует событие.
wxNotebook
[править]Блок вкладок очень полезен для сложных ресурсов, поскольку он группирует содержание под вкладками. Кроме того также доступны wxChoicebook и wxCombobook, но здесь они не описаны. Изменение выбранной вкладки создает два события: одно - когда страница начинает изменяться (до изменения) и другое, когда страница завершила изменение (после изменения).
wxCheckBox
[править]Флажки могут использоваться для представления значений типа boolean. Кроме того, могут также создаваться флажки с Z состоянием (со значениями: да/нет/не указано). Изменение значения создает событие.
wxRadioButton и wxRadioBox
[править]Радиокнопка (wxRadioButton) работает аналогично флажкам. Разница заключается в том, что только одна радиокнопка в группе или точнее сказать радиопереключателе (wxRadioBox) может быть выбрана. Группы могут быть определены с использованием стиля wxRB_GROUP. Радиокнопка, которая имеет этот стиль начинает новую группу. Изменение выбранной радиокнопки генерирует событие.
wxGauge
[править]Этот компонент, также называемый шкала выполнения (Progress Bar), может использоваться для отображения хода выполнения операции. Он очень полезен когда производятся некоторые интенсивные вычислительные операции. Это может уберечь пользователей от разочарования, когда они не видят никаких изменений на экране, а только лишь окно, которое выглядит зависшим.
* * * *
Урок завершен. Мы поэкспериментируем с этими компонентами в следующих уроках. Но вы можете также изучить их, экспериментируя самостоятельно: добавляя компоненты, изменяя свойства, размеры, перемещая их. Можно попробовать добавить одни разместители в другие, что является очень полезным приемом, абсолютно необходимым для более сложных форм. Жду вас на следующем уроке!